 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
下面不属于CSS文档应用到网页中的形式的是()
A.索引式
B.行内样式
C.内部样式
D.外部样式
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.索引式
B.行内样式
C.内部样式
D.外部样式
 更多“下面不属于CSS文档应用到网页中的形式的是()”相关的问题
更多“下面不属于CSS文档应用到网页中的形式的是()”相关的问题
(46)A. 在HTML 文档的
标签内定义CSS 样式B. 用@import 引入样式表文件
C. 在HTML 文档的标签内定义CSS 样式
D. 用标签链接网上可访问的CSS 样式表文件
A.只有定义了可编辑区才能把它应用到网页上
B.在编辑模板时,可编辑区是可以编辑的,锁定区是不可以编辑的
C.一般把具有共同特征的标题和标签设置为可编辑区
D.以上说法都不对
B.用Flash,GIF制作的网页不属于动态网页
C.动态网页一般与数据库连接,只要更新数据库中的信息,网页的信息就可以更新
D.网页发布的内容如果变化不大,建议采用动态网页呈现信息
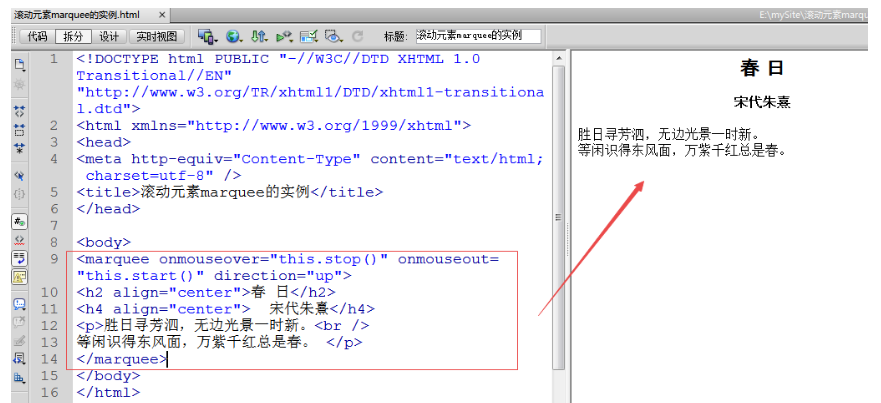
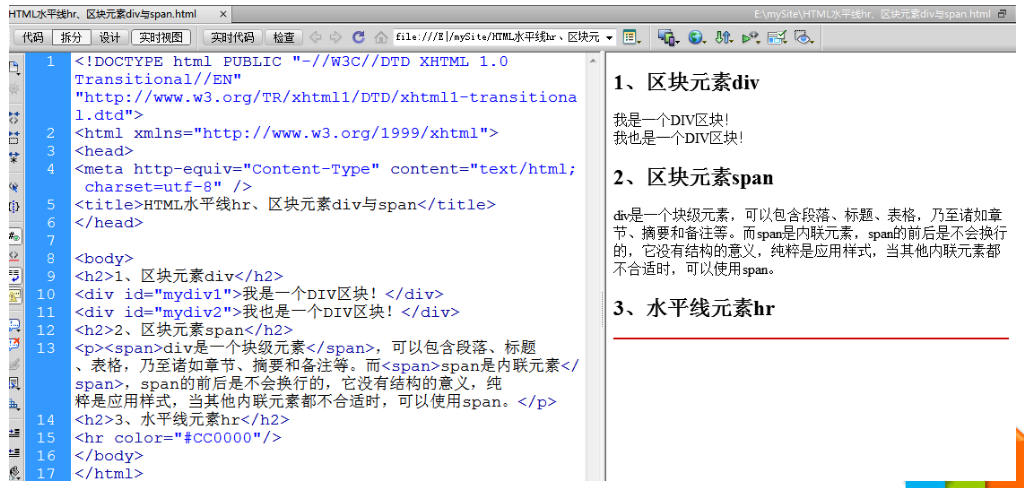
【其它】请同学们完成以下练习: 第一步:在电脑新建文件夹mySite,在mySite中新建images与style两个子文件夹; 第二步:打开DW软件,新建站点,与mySite映射; 第三步:新建HTML文件,完成以下实例效果的实现: (1)滚动元素marquee的实例 (2)HTML水平线hr、区块元素div与span实例
(2)HTML水平线hr、区块元素div与span实例 (3)找两张图片,试试“鼠标经过图像”效果。(插入-图像=鼠标经过图像)。 第四步:保存为html文件,分成1个文件或者3个文件保存皆可。 第五步:通过不同浏览器查看网页效果。 第六步: 请同学完成以上练习题,提交作业: 1、截图dreamweaver软件中代码的“拆分视图”; 2、截图网页在浏览器中的预览效果; 3、压缩mySite文件夹; 将以上三个内容上传提交。
(3)找两张图片,试试“鼠标经过图像”效果。(插入-图像=鼠标经过图像)。 第四步:保存为html文件,分成1个文件或者3个文件保存皆可。 第五步:通过不同浏览器查看网页效果。 第六步: 请同学完成以上练习题,提交作业: 1、截图dreamweaver软件中代码的“拆分视图”; 2、截图网页在浏览器中的预览效果; 3、压缩mySite文件夹; 将以上三个内容上传提交。
【单选题】
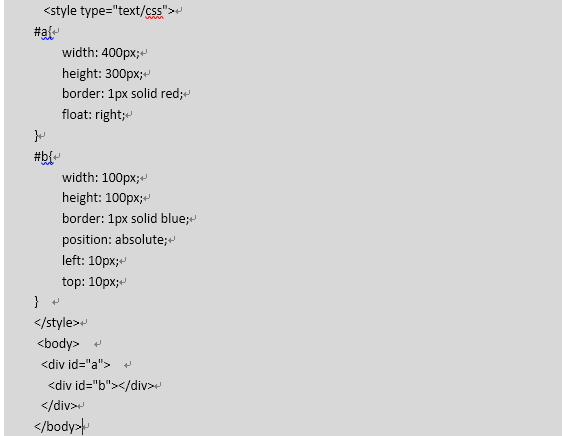
A、b相于对浏览器窗体的右上角进行位置偏移
B、b相对于浏览器窗体的左上角进行位置偏移
C、b相对于自身的位置进行位置移偏
D、b相对于元素a的左上角位置进行位置偏移
A、<style src="mystyle.css"><br> B、<link rel="stylesheet" type="text/css" href="mystyle.css"><br> C、<stylesheet>mystyle.css</stylesheet><br> D、<script src=”mystyle.css”>mystyle.css</script><br><p class="answer"></p><br><br>8、【单选题】在 HTML 文档中,引用外部样式表的正确位置是?( )<br> A、文档的末尾<br> B、文档的顶部<br> C、<body> 部分<br> D、<head> 部分<br><p class="answer"></p><br><br>9、【单选题】哪个 HTML 标签用于定义内部样式表?( )<br> A、<style><br> B、<script><br> C、<css><br> D、<link><br><p class="answer"></p><br><br>10、【单选题】哪个 HTML 属性可用来定义行内样式?( )<br> A、font<br> B、class<br> C、styles<br> D、style<br><p class="answer"></p><br><br>11、【单选题】下列哪个选项的 CSS 语法是正确的?( )<br> A、body:color=black<br> B、{body:color=black(body}<br> C、body {color: black}<br> D、{body;color:black}<br><p class="answer"></p><br><br>12、【单选题】CSS 文件中插入注释的正确格式是( )<br> A、// this is a comment<br> B、// this is a comment //<br> C、/* this is a comment */<br> D、this is a comment<br><p class="answer"></p><br><br>13、【单选题】在下面关于CSS样式的说明,其中不是CSS的优势的是( )。<br> A、Web页面样式与结构分离<br> B、页面下载时间更快<br> C、轻松创建及编辑<br> D、使用CSS能够增加维护成本<br><p class="answer"></p><br><br>14、【单选题】下列哪种CSS样式定义的方式拥有最高的优先级?<br> A、内部样式<br> B、行内样式<br> C、链接样式<br> D、导入样式<br><p class="answer"></p><br><br>15、【单选题】下列哪个属性能够设置盒模型的右侧外边距?<br> A、margin<br> B、indent<br> C、margin-right<br> D、text-indent<br><p class="answer"></p><br><br><strong style="font-size:16px;">2.2.1知识准备之CSS盒子模型</strong><br><br>1、【单选题】下列哪个属性能够设置盒模型的右侧外边距?<br> A、margin<br> B、indent<br> C、margin-right<br> D、text-indent<br><p class="answer"></p><br><br>2、【单选题】盒子的Margin为20px,border为1px,padding为10px,content宽度为202px,50px。按照标准IE盒子模型的方法,计算盒子需要占据位置的高度为( )<br> A、112px<br> B、242px<br> C、52px<br> D、90px<br><p class="answer"></p><br><br>3、【单选题】下面的代码包含几个盒子( )。 <div>欢迎进入<span>我的空间</span>,网址如下: <p><a href="#">www.worlduc.com/SpaceShow/Index.aspx?uid=8130</a></p><br> A、2个<br> B、4个<br> C、3个<br> D、1个<br><p class="answer"></p><br><br>4、【单选题】下列CSS代码进行缩写,符合缩写的规范的是( )。 margin-left:20px; margin-right:20px; margin-bottom:5px; margin-top:20px;<br> A、margin: 20px 5px 20px 20px<br> B、margin: 20px 20px 5px 20px<br> C、margin: 20px 5px<br> D、margin: 20px 20px 20px 5px<br><p class="answer"></p><br><br>5、【单选题】box1与box2是两个DIV区块,HTML结构如下所示,其中box1的margin-bottom:12px,box2的margin-top:22px说法正确的是( )。 <body> <div id="box1"></div> <div id="box2"></div> </body><br> A、box1和box2的垂直间距是34px<br> B、box1和box2的垂直间距是12px<br> C、box1和box2的垂直间距是10px<br> D、box1和box2的垂直间距是22px<br><p class="answer"></p><br><br>6、【单选题】关于盒子之间的位置关系下列说法正确的是( )。<br> A、水平盒子的间距为取两个盒子的margin最大值<br> B、垂直盒子的间距等于两个盒子中较大的margin值<br> C、重叠盒子是指两个盒子中,下面盒子的border值为负值时会自动向上移动<br> D、盒子的间距与其padding值也有关系<br><p class="answer"></p><br><br>7、【单选题】上边框10像素、下边框 5 像素、左边框 20 像素与右边框 1 像素的边框?( )<br> A、border-width:10px 5px 20px 1px<br> B、border-width:10px 20px 5px 1px<br> C、border-width:5px 20px 10px 1px<br> D、border-width:10px 1px 5px 20px<br><p class="answer"></p><br><br>8、【单选题】将内联元素转化成块级元素的规则是( )<br> A、display:inline<br> B、display:none<br> C、display:block<br> D、display:inheric<br><p class="answer"></p><br><br>9、【单选题】改变某个网页元素的左边距的是( )<br> A、text-indent<br> B、indent<br> C、line-height<br> D、margin-left<br><p class="answer"></p><br><br>10、【单选题】在CSS中,关于盒子的margin属性的叙述正确的是( )。<br> A、边距margin只能取一个值<br> B、margin属性的参数有margin-left、margin-right、margin-top、margin-bottom<br> C、margin属性的值不可为auto<br> D、margin属性的参数值不能全部设置成0px<br><p class="answer"></p><br><br>1、【其它】<img class="ans-ued-img" data="791966"><br><p class="answer"></p><br><br><strong style="font-size:16px;">2.3.1知识准备之CSS的浮动</strong><br><br>1、【单选题】以下不是float属性的是( )。<br> A、left<br> B、none<br> C、right<br> D、all<br><p class="answer"></p><br><br>2、【单选题】下列关于float属性的取值说明不正确的是( )。<br> A、取值为left表示浮动到左边<br> B、取值为right表示浮动到右边<br> C、取值为none表示元素不浮动<br> D、取值为inherit表示从父级元素获取float值,这是其默认值<br><p class="answer"></p><br><br>3、【单选题】以下哪个规则可以将块级元素转化成内联元素( )。<br> A、display:none;<br> B、display:inline;<br> C、display:block;<br> D、dispaly:list-item;<br><p class="answer"></p><br><br>1、【其它】请各位同学完成以下内容的操作练习题: 1、<img data-original="/js/editor20150812/dialogs/attachment_new/fileTypeImages/icon_pdf.gif" style="margin: 0px; padding: 0px; border: none; vertical-align: middle; max-width: 934px;" data="1016265">2.3.1 float属性操作题.pdf (有演示视频) 2、<img data-original="/js/editor20150812/dialogs/attachment_new/fileTypeImages/icon_pdf.gif" style="margin: 0px; padding: 0px; border: none; vertical-align: middle; max-width: 934px;" data="1016265">2.3.1 clear属性操作题.pdf (有演示视频) 3、利用float与clear的属性,自主完成以下图片所示的网页布局规划图。 <img title="2.3.1 CSS浮动案例自主题效果.png" alt="2.3.1 CSS浮动案例自主题效果.png" data="1016266"><br><p class="answer"></p><br><br><strong style="font-size:16px;">2.3.2知识准备之CSS的定位</strong><br><br>1、【单选题】以下代码片断中,属于静态定位的是( )。<br> A、#bb{width:100px;position:relative }<br> B、#bb{width:100px;position:sastic }<br> C、#bb{width:100px; }<br> D、#bb{width:100px;position:absolute}<br><p class="answer"></p><br><br>2、【单选题】<img class="ans-ued-img" data="791967"> 阅读上列代码片断,关于元素b的定位说法正确的是( )。<br> A、b相于对浏览器窗体的右上角进行位置偏移<br> B、b相对于浏览器窗体的左上角进行位置偏移<br> C、b相对于自身的位置进行位置偏移<br> D、b相对于元素a的左上角位置进行位置偏移<br><p class="answer"></p><br><br>3、【单选题】以下代码中判断正确的是: <img data="1016267"><br> A、名称为#logo盒子以名为#header盒子为基准进行位置的偏移。<br> B、名称为#logo盒子以浏览器左上角为基准进行位置的偏移。<br> C、名称为#logo盒子以body为基准进行位置的偏移。<br> D、名称为#logo盒子相对于以它自己为基准进行位置偏移。<br><p class="answer"></p><br><br>4、【单选题】以下代码描述不正确的是: <img data="1016268"><br> A、#box固定在浏览器窗口位置在上边距300像素、右边距0像素的位置。<br> B、固定定位fixed是以浏览器窗口或者其它显示设备窗口为基准进行定位。<br> C、#box会随着浏览器滚动条的的拖动而移动。<br> D、固定定位常用于页面滚动时固定在某个位置的广告展示。<br><p class="answer"></p><br><br>5、【单选题】以下代码中,描述正确的是: <img data="1016269"><br> A、#box相对于浏览器进行了上边与左边的位置偏移。<br> B、#box相对于它自己本身进行了上边与左边的位置偏移。<br> C、相对定位就是相对于浏览器来进行位置偏移的一种定位。<br> D、#box会固定定位在浏览器指定位置不动。<br><p class="answer"></p><br><br>1、【其它】(一)请同学们点击右键保存以下素材图片: <img class="ans-ued-img" style="white-space: normal;" data="1016270"> (二)操作题具体如下: <img data="803522">2.3.2 position定位属性作业.pdf<br><p class="answer"></p><br><br><strong style="font-size:16px;">3.1.2知识准备之CSS网页文本设置</strong><br><br>1、【单选题】HTML代码<img src=“name”>表示_____。<br> A、添加一个图像<br> B、排列对齐一个图像<br> C、设置围绕一个图像的边框的大小<br> D、加入一条水平线<br><p class="answer"></p><br><br>2、【单选题】下列的HTML中哪个是最大的标题?<br> A、<h6><br> B、<head><br> C、<heading><br> D、<h1><br><p class="answer"></p><br><br>3、【单选题】br标签在XHTML中语义为( )<br> A、换行<br> B、强调<br> C、段落<br> D、标题<br><p class="answer"></p><br><br>4、【单选题】怎样给所有的<h1>标签添加背景颜色?( )<br> A、.h1 {background-color:#FFFFFF}<br> B、h1 {background-color:#FFFFFF;}<br> C、h1.all {background-color:#FFFFFF}<br> D、#h1 {background-color:#FFFFFF}<br><p class="answer"></p><br><br>5、【单选题】如何改变某个元素的文本颜色?( )<br> A、text-color<br> B、fgcolor<br> C、color<br> D、text-color<br><p class="answer"></p><br><br>6、【单选题】以下哪个CSS属性可控制文本的大小?( )<br> A、font-size<br> B、text-style<br> C、font-style<br> D、text-size<br><p class="answer"></p><br><br>7、【单选题】在以下的 CSS 中,可使所有 <p> 元素变为粗体的正确语法是?( )<br> A、<p style="font-size:bold"><br> B、<p style="text-size:bold"><br> C、p {font-weight:bold}<br> D、p {text-size:bold}<br><p class="answer"></p><br><br>8、【单选题】下列哪段代码能够定义所有P标签内文字加粗?( )<br> A、<p style="text-size:bold"><br> B、<p style="font-size:bold"><br> C、p {text-size:bold}<br> D、p {font-weight:bold}<br><p class="answer"></p><br><br><strong style="font-size:16px;">3.2.1知识准备之CSS设置网页链接</strong><br><br>1、【单选题】超级链接是一种( )的关系。<br> A、一对一<br> B、一对多<br> C、多对一<br> D、多对多<br><p class="answer"></p><br><br>2、【单选题】在HTML中,要定义一个空链接使用的代码是( )。<br> A、<a href=“#”><br> B、<a href=“?”><br> C、<a href=“@”><br> D、<a href=“!”><br><p class="answer"></p><br><br>3、【单选题】创建链接时( )路径主要用于本地链接。<br> A、完整<br> B、局部<br> C、相对<br> D、绝对<br><p class="answer"></p><br><br>4、【单选题】( )链接是指同一页面之间的链接。如果网页很长,可以在适当的位置插 入一些链接点,要返回页面特定的位置,只需单击这类链接即可。<br> A、锚点<br> B、内部<br> C、外部<br> D、空<br><p class="answer"></p><br><br>5、【单选题】在Dreamweaver CS6中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在超链接中定义目标的属性为 ( )<br> A、parent<br> B、_blank<br> C、_top<br> D、_self<br><p class="answer"></p><br><br>6、【单选题】要创建邮箱链接,可以在“设计”视图中选择要设置链接的文本或图像,然后再属性检查器的“链接”文本框中,输入( )后面再输入电子邮件地址。<br> A、Emailto:<br> B、E-mailto:<br> C、mailto:<br> D、mail:<br><p class="answer"></p><br><br>7、【单选题】在制作文本超链接时,建立了超链接的文本( )发生了变化,并且多了一条下划线。<br> A、字体<br> B、大小<br> C、颜色<br> D、位置<br><p class="answer"></p><br><br>8、【单选题】以下是Dreamweaver CS6热点工具的是( )<br> A、矩形热点工具<br> B、圆形热点工具<br> C、多边形热点工具<br> D、以上三个都是<br><p class="answer"></p><br><br>9、【单选题】在XHTML中,( )可以在网页上通过链接直接打开客户端的发送邮件工具发送电子邮件。<br> A、<a href="telnet:yyxin@163.com">发送反馈信息</a><br> B、<a href="mail:yyxin@163.com">发送反馈信息</a><br> C、<a href="ftp:yyxin@163.com">发送反馈信息</a><br> D、<a href="mailto:yyxin@163.com">发送反馈信息</a><br><p class="answer"></p><br><br>10、【单选题】跳转到“company.html”页面的“honor”锚点的代码是( )。<br> A、<a href="company.html& honor ">链接文本</a><br> B、<a href=" honor l# companyhtml">链接文本</a><br> C、<a href="company.html#honor ">链接文本</a><br> D、<a href="# honor ">链接文本</a><br><p class="answer"></p><br><br>11、【单选题】如何在新窗口中打开链接( )。<br> A、<a href=”#” new><br> B、<a href=”#” target=”_blank”><br> C、<a href=”#” target=”_self”></a><br> D、<a href=”#” target=”_blank”></a><br><p class="answer"></p><br><br>12、【单选题】如何显示没有下划线的超链接?( )<br> A、a {text-decoration:none}<br> B、a {text-decoration:no underline}<br> C、a {underline:none}<br> D、a {decoration:no underline}<br><p class="answer"></p><br><br>13、【单选题】图片加链接后有浏览器默认的边框,可以用以下哪种方法清除默认边框( )。<br> A、img{ border:0px;}<br> B、img:visited{border:0px}<br> C、img a:visited{text-decoration:underline}<br> D、img a:visited{text-decoration:underline }<br><p class="answer"></p><br><br>14、【单选题】如何在新窗口打开链接?<br> A、<a href="url" new><br> B、<a href="url" target="_blank"><br> C、<a href="url" target="_self"><br> D、<a href="url" target="_parent"><br><p class="answer"></p><br><br>15、【单选题】要给链接定义一个类别red,以下格式正确的是( )<br> A、a:link.red(color:red;text-decoration:none);<br> B、.red.a:link(color:red;text-decoration:none);<br> C、a.red:link(color:red;text-decoration:none);<br> D、a.red.class:link(color:red;text-decoration:none);<br><p class="answer"></p><br><br>16、【单选题】要想链接样式正常显示,链接的四个伪类应该按照如下顺序依次定义。( )<br> A、a:link a:visited a:hover a:active<br> B、a:link a:hover a:active a:visited<br> C、a:link a:hover a:active a:visited<br> D、a:active a:link a:visited a:hover<br><p class="answer"></p><br><br><strong style="font-size:16px;">3.3.1知识准备之CSS设置网页表格</strong><br><br>1、【单选题】表格的行标记是( )<br> A、tr<br> B、td<br> C、table<br> D、tl<br><p class="answer"></p><br><br>2、【单选题】下列不能创建表格的是( )<br> A、单击“插入”菜单,选择“表格”命令<br> B、单击常用面板中的“表格”按钮<br> C、直接按ctrl+alt+t<br> D、单击“文件”菜单,选择“表格”命令<br><p class="answer"></p><br><br>3、【单选题】在HTML中,单元格的标记是( )。<br> A、<td><br> B、<span><br> C、<tr><br> D、<body><br><p class="answer"></p><br><br>4、【单选题】表格的行标记是( )<br> A、tr<br> B、td<br> C、table<br> D、tl<br><p class="answer"></p><br><br>5、【单选题】下列不能创建表格的是( )<br> A、单击“插入”菜单,选择“表格”命令<br> B、单击常用面板中的“表格”按钮<br> C、直接按ctrl+alt+t<br> D、单击“文件”菜单,选择“表格”命令<br><p class="answer"></p><br><br>6、【单选题】下列哪个内容不是表格的基本组成部分?( )<br> A、行<br> B、图片<br> C、单元格<br> D、列<br><p class="answer"></p><br><br>7、【单选题】在HTML中,以下( )能够实现表格跨列。<br> A、colspan属性<br> B、rowspan属性<br> C、columnspan标签<br> D、rowpan属性<br><p class="answer"></p><br><br><strong style="font-size:16px;">3.3.2知识准备之CSS设置网页表单</strong><br><br>1、【单选题】以下选项中,哪个全部都是表格标签?<br> A、<table><head><tfoot><br> B、<table><tr><td><br> C、<table><tr><tt><br> D、<thead><body><tr><br><p class="answer"></p><br><br>2、【单选题】请选择可以使单元格中的内容进行左排列的正确HTML标签:<br> A、<td align="left"><br> B、<td valign="left"><br> C、<td leftalign><br> D、<td left><br><p class="answer"></p><br><br>3、【单选题】如何产生带有数字列表符号的列表?<br> A、<ul><br> B、<dl><br> C、<ol><br> D、<list><br><p class="answer"></p><br><br>4、【单选题】如何产生带有圆点列表符号的列表?<br> A、<dl><br> B、<list><br> C、<ol><br> D、<ul><br><p class="answer"></p><br><br>5、【单选题】下列的HTML标签可以产生复选框的是( )。<br> A、<input type="check"><br> B、<checkbox><br> C、<input type="checkbox"><br> D、<check><br><p class="answer"></p><br><br>6、【单选题】下列的HTML中哪个可以产生文本框?<br> A、<input type="textfield"><br> B、<textinput type="text"><br> C、<input type="text"><br> D、<textfield><br><p class="answer"></p><br><br>7、【单选题】下列的HTML中哪个可以产生下拉列表?<br> A、<list><br> B、<input type="list"><br> C、<input type="dropdown"><br> D、<select><br><p class="answer"></p><br><br>8、【单选题】下列的HTML中哪个可以产生文本区?<br> A、<textarea><br> B、<input type="textarea"><br> C、<input type="textbox"><br> D、<textarea></textarea><br><p class="answer"></p><br><br>9、【单选题】如需在 CSS 中设置表格边框,请使用 ( )属性。<br> A、border<br> B、padding<br> C、marign<br> D、position<br><p class="answer"></p><br><br>1、【单选题】在HTML中,( )标签用于在网页中创建表单。(选择一项)<br> A、<INPUT><br> B、<SELECT><br> C、<TABLE><br> D、<FORM><br><p class="answer"></p><br><br>2、【单选题】怎样使一个层垂直居中于浏览器中( )<br> A、padding: 50% 50%<br> B、margin: 50% 50%<br> C、margin: 0 auto<br> D、margin: -100 auto<br><p class="answer"></p><br><br><strong style="font-size:16px;">3.4.1知识准备之CSS网页布局</strong><br><br>1、【单选题】下面的代码包含几个盒子( )。 <div>欢迎进入<span>我的空间</span>,网址如下: <p><a href="#">www.worlduc.com/SpaceShow/Index.aspx?uid=8130</a></p><br> A、2个<br> B、4个<br> C、3个<br> D、1个<br><p class="answer"></p><br><br>2、【单选题】CSS是利用什么XHTML标记构建网页布局?( )<br> A、<dir><br> B、<div><br> C、<dis><br> D、<dif><br><p class="answer"></p><br><br>3、【单选题】以下哪个规则可以实现盒子的居中?( )<br> A、margin:0 auto;<br> B、margin:0;<br> C、text-align:center;<br> D、margin:center;<br><p class="answer"></p><br><br>4、【单选题】以下哪个规则可以将块级元素转化成内联元素( )。<br> A、display:none;<br> B、display:inline;<br> C、display:block;<br> D、dispaly:list-item;<br><p class="answer"></p><br><br>5、【单选题】怎样使一个层垂直居中于浏览器中( )<br> A、padding: 50% 50%<br> B、margin: 50% 50%<br> C、margin: 0 auto<br> D、margin: -100 auto<br><p class="answer"></p><br><br>6、【单选题】已知在HTML页面上定义了如下所示的CSS样式: <STYLE TYPE="text/css"> .t{ border-left-width:0px;border-left-width:1px;border-right-style:dashed; padding-top:5px;padding-left:2px; } </style> 分析如下的HTML代码片断,选项中说法错误的是( )
| 姓名: | <input type="text" name="name" /> | |
| 性别: | 男<input type="radio" name="sex" checked /> | 女<input type="radio" name="sex" /> |
A、表格中某些单元格应用了t样式
B、表格共两列,其中name文本框跨了两列
C、表格单元格右边框为dashed(虚线框样式)
D、表格单元格顶填充为5像素


为了保护您的账号安全,请在“简答题”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!

 微信搜一搜
微信搜一搜
 简答题
简答题



 微信搜一搜
微信搜一搜
 简答题
简答题