 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
分析以下代码,结果正确的是: ...
A.表单名为form
B.表单数据提交的位置是post
C.表单提交的数据将会出现在浏览器地址栏中
D.来访者输入的数据会附加在URL之后
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.表单名为form
B.表单数据提交的位置是post
C.表单提交的数据将会出现在浏览器地址栏中
D.来访者输入的数据会附加在URL之后
 更多“分析以下代码,结果正确的是: ...”相关的问题
更多“分析以下代码,结果正确的是: ...”相关的问题
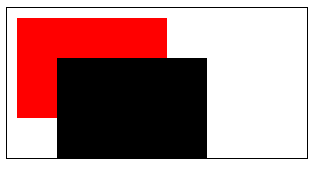
以下代码片段的运行结果是否正确? const ctx = wx.createCanvasContext(’myCanvas’) ctx.save() ctx.setFillStyle(’red’) ctx.fillRect(10, 10, 150, 100) ctx.restore() ctx.fillRect(50, 50, 150, 100) ctx.draw() 运行结果:
以下代码片段的运行结果是否正确?() const ctx = wx.createCanvasContext(’myCanvas’) ctx.save() ctx.setFillStyle(’red’) ctx.fillRect(10, 10, 150, 100) ctx.restore() ctx.fillRect(50, 50, 150, 100) ctx.draw() 运行结果:#$IMG0$#
A.Yes
B.No
C.运行异常
D.上述结果都不对
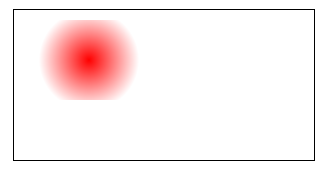
以下代码片段的运行结果是否正确?() const ctx = wx.createCanvasContext(’myCanvas’) const grd = ctx.createCircularGradient(75, 50, 50) grd.addColorStop(0, ’red’) grd.addColorStop(1, ’white’) ctx.setFillStyle(grd) ctx.fillRect(10, 10, 150, 80) ctx.draw() 运行结果:
以下代码片段的运行结果是否正确?() const ctx = wx.createCanvasContext(’myCanvas’) const grd = ctx.createCircularGradient(75, 50, 50) grd.addColorStop(0, ’red’) grd.addColorStop(1, ’white’) ctx.setFillStyle(grd) ctx.fillRect(10, 10, 150, 80) ctx.draw() 运行结果: #$IMG0$#
以下代码片段的运行结果是否正确?() const ctx = wx.createCanvasContext(’myCanvas’) const grd = ctx.createLinearGradient(0, 0, 200, 0) grd.addColorStop(0, ’red’) grd.addColorStop(1, ’white’) ctx.setFillStyle(grd) ctx.fillRect(10, 10, 150, 80) ctx.draw() 运行结果:


为了保护您的账号安全,请在“简答题”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!

 微信搜一搜
微信搜一搜
 简答题
简答题



 微信搜一搜
微信搜一搜
 简答题
简答题