 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
植物细胞特有的结构是()。①细胞壁②细胞膜③叶绿体④线粒体⑤细胞质⑥细胞核
A.①④
B.①③
C.③⑥
D.②③
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.①④
B.①③
C.③⑥
D.②③
 更多“植物细胞特有的结构是()。 ①细胞壁 ②细胞膜 ③叶绿体 ④…”相关的问题
更多“植物细胞特有的结构是()。 ①细胞壁 ②细胞膜 ③叶绿体 ④…”相关的问题
A.<bf></br>
B.<br>/
C.<br/>
D.<br<>
A、<script src="xxx.js"><br> B、<script href="xxx.js"><br> C、<script name="xxx.js"><br> D、<script target="xxx.js"><br><p class="answer"></p><br><br>4、JavaScript是一门脚本语言,也是一门基于面向对象的编程语言,虽然没有专业面向对象编程语言那样规范的类的继承、封装等,但在有页面对象的编程必须有的事件驱动,才能执行程序。当用户单击按钮或者提交表单数据时,就发生了一个______事件。<br><p class="answer"></p><br><br>5、______是一个鼠标单击事件,在当前网页上单击鼠标时,就会发生该事件。<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务2 掌握JavaScript的语法随堂测验</strong><br><br>1、以下哪条语句会产生语法错误?<br> A、var obj = ();<br> B、var obj = [ ];<br> C、var obj = { };<br> D、var obj = / /;<br><p class="answer"></p><br><br>2、以下哪个单词不属于javascript保留字?<br> A、with<br> B、parent<br> C、class<br> D、void<br><p class="answer"></p><br><br>3、如何创建名为myFunction的函数?<br> A、function:myFunction()<br> B、function myFunction()<br> C、function=myFunction()<br> D、function myFunction<br><p class="answer"></p><br><br>4、如何调用名为“myFunction”的函数?<br> A、call function myFunction<br> B、call myFunction()<br> C、myFunction()<br> D、function myFunction<br><p class="answer"></p><br><br>5、如何在JavaScript中添加注释?<br> A、' This is a comment<br> B、<!--This is a comment--><br> C、//This is a comment<br> D、<comment><br><p class="answer"></p><br><br>6、可插入多行注释的JavaScript语法是?<br> A、/*This comment has more than one line*/<br> B、//This comment has more than one line//<br> C、<!--This comment has more than one line--><br> D、//This comment has more than one line<br><p class="answer"></p><br><br>7、如何把7.25四舍五入为最接近的整数?<br> A、round(7.25)<br> B、rnd(7.25)<br> C、Math.round(7.25)<br> D、Math.rnd(7.25)<br><p class="answer"></p><br><br>8、如何求得2和4中最大的数?<br> A、Math.ceil(2,4)<br> B、Math.max(2,4)<br> C、ceil(2,4)<br> D、top(2,4)<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务3 使用JavaScript分支结构编程随堂测验</strong><br><br>1、请选择结果为真的表达式。<br> A、null instanceof Object<br> B、null === undefined<br> C、null == undefined<br> D、NaN == NaN<br><p class="answer"></p><br><br>2、如何在警告框中写入“Hello World”?<br> A、alertBox="Hello World"<br> B、msgBox("Hello World")<br> C、alert("Hello World")<br> D、alertBox("Hello World")<br><p class="answer"></p><br><br>3、如何编写当i 等于5时执行某些语句的条件语句?<br> A、if (i==5)<br> B、if i=5 then<br> C、if i=5<br> D、if i==5 then<br><p class="answer"></p><br><br>4、如何编写当i 不等于5时执行某些语句的条件语句?<br> A、if =! 5 then<br> B、if <>5<br> C、if (i <> 5)<br> D、if (i != 5)<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务4 使用JavaScript循环结构编程随堂测验</strong><br><br>1、在JavaScript中,有多少种不同类型的循环?<br> A、两种。for循环和 while循环<br> B、四种。for循环、while循环、do...while循环以及for...in循环<br> C、一种。for循环<br> D、三种。for循环、while循环和foreach循环<br><p class="answer"></p><br><br>2、下面哪个for循环是正确的?<br> A、for (i <= 5; i++)<br> B、for (i = 0; i <= 5; i++)<br> C、for (i = 0; i <= 5)<br> D、for i = 1 to 5<br><p class="answer"></p><br><br>3、定义JavaScript数组的正确方法是?<br> A、var txt = new Array="tim","kim","jim"<br> B、var txt = new Array(1:"tim",2:"kim",3:"jim")<br> C、var txt = new Array("tim","kim","jim")<br> D、var txt = new Array:1=("tim")2=("kim")3=("jim")<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务5 了解JavaScript的异常、验证及内置对象随堂测验</strong><br><br>1、打开名为“window2”的新窗口的JavaScript语法是?<br> A、open.new("http://www.worlduc.com","window2")<br> B、window.open("http://www. worlduc.com","window2")<br> C、new("http://www. worlduc.com","window2")<br> D、new.window("http://www. worlduc.com","window2")<br><p class="answer"></p><br><br>2、如何在浏览器的状态栏放入一条消息?<br> A、statusbar = "put your message here"<br> B、window.status = "put your message here"<br> C、window.status("put your message here")<br> D、status("put your message here")<br><p class="answer"></p><br><br>3、如何获得客户端浏览器的名称?<br> A、client.navName<br> B、navigator.appName<br> C、Browser.name<br> D、client.Browser<br><p class="answer"></p><br><br>4、Javascript既是一门脚本编程语言,又是基于面向对象的编程语言,其编程需要使用到浏览器内部对象与 HTML 文档实现交互,以下选项中哪一项不是浏览器内部对象?<br> A、Navigator<br> B、Window对象<br> C、Document对象<br> D、Page对象<br><p class="answer"></p><br><br>5、Javascript 的输入/出都必须通过对象来完成,其中 Document 对象是输出对象之一,它的最主要的方法是?<br> A、write<br> B、read<br> C、input<br> D、output<br><p class="answer"></p><br><br>6、Window对象是一个优先级很高的对象,包含了丰富的属性、方法,以下代码段是使用Window对象的alert方法的实例,它的作用是? <html> <head></head> <body> <script language="Javascript"> window.alert("OK"); </script>
A、消息框
B、提示框
C、确认框
D、关闭
在 HTML5 中不再支持 <script> 标签的()属性。<br> A、language<br> B、href<br> C、type<br> D、src<br><p class="answer"></p><br><br>5、在 HTML5 中,contextmenu 和 spellcheck 是()。<br> A、HTML 属性<br> B、HTML 标签<br> C、事件属性<br> D、样式属性<br><p class="answer"></p><br><br>6、在 HTML5 中,()属性用于规定输入字段是必填的。<br> A、required<br> B、formvalidate<br> C、validate<br> D、placeholder<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务2 介绍XHTML随堂测验</strong><br><br>1、XHTML 指的是()。<br> A、EXtra Hyperlinks and Text Markup Language<br> B、EXtensible HyperText Marking Language<br> C、EXtreme HyperText Markup Language<br> D、EXtensible HyperText Markup Language<br><p class="answer"></p><br><br>2、下列()是格式良好的 XHTML。<br> A、<p>A <b><i>short</b></i> paragraph</p><br> B、<p>A <b><i>short</i></b> paragraph</p><br> C、<p>A <b><i>short</i></b> paragraph<br> D、<p>A <b><i>short</p></i> paragraph</b><br><p class="answer"></p><br><br>3、下列 XHTML 中的属性和值,()是正确的。<br> A、width=80<br> B、WIDTH="80"<br> C、WIDTH=80<br> D、width="80"<br><p class="answer"></p><br><br>4、在下面的 XHTML 中,()可以正确地标记段落。<br> A、<P></p><br> B、<P></P><br> C、<p></p><br> D、</p><p><br><p class="answer"></p><br><br>5、下面()是XHTML文档中必须具备的。<br> A、doctype, html 和 body<br> B、doctype, html, head, 和 body<br> C、doctype, html, head, body, 和 title<br> D、doctype, html, head, body, 和 table<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务3 了解CSS3随堂测验</strong><br><br>1、CSS3实现圆角属性是()。<br> A、border-radius<br> B、box-shadow<br> C、border-style<br> D、border-image<br><p class="answer"></p><br><br>2、CSS3中对文字加渐变特性的属性是()。<br> A、text-shadow<br> B、linear-gradient<br> C、transform<br> D、text- indent<br><p class="answer"></p><br><br>3、以下()元素是CSS3中新引入的伪元素。<br> A、selection<br> B、hover<br> C、link<br> D、active<br><p class="answer"></p><br><br>4、html5中可以长期离线存储数据,关闭浏览器后数据不丢失的对象是()。<br> A、session<br> B、cookies<br> C、localStorage<br> D、sessionStorage<br><p class="answer"></p><br><br>5、以下()不是canvas的方法。<br> A、getContext()<br> B、fill()<br> C、stroke()<br> D、controller()<br><p class="answer"></p><br><br><strong style="font-size:16px;">模块1:HTML超文本标记语言</strong><br><br><strong style="font-size:16px;">任务1 认识HTML随堂测验</strong><br><br>1、HTML代码开始和结束的标记是什么?<br> A、以<html>开始,以</html>结束<br> B、以<JavaScript>开始,以</JavaScript>结束<br> C、以<style>开始,以</style>结束<br> D、以<body>开始,以</body>结束<br><p class="answer"></p><br><br>2、哪个工具是所见即所得的的HTML编辑工具?<br> A、记事本<br> B、Dreamwaver<br> C、Word<br> D、WPS<br><p class="answer"></p><br><br>3、Dreamwaver的三种视图方式中的设计视图有以下哪种功能?<br> A、所见即所得<br> B、和记事本一样<br> C、既显示代码又显示设计内容<br> D、只显示代码<br><p class="answer"></p><br><br>4、Web标准的制定者是?<br> A、微软<br> B、万维网联盟(W3C)<br> C、网景公司(Netscape)<br> D、IBM公司<br><p class="answer"></p><br><br>5、Dreamweaver的文件(File)菜单命令中,Save All 表示?<br> A、保存分帧文档<br> B、将分帧文档另存<br> C、保存当前窗口的所有文档<br> D、将当前文档恢复到上次保存时的状态<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务2 认识HTML标签的属性随堂测验</strong><br><br>1、HTML语言中,设置背景颜色的代码是?<br> A、<body bgcolor=?><br> B、<body text=?><br> C、<body link=?><br> D、<body vlink=?><br><p class="answer"></p><br><br>2、HTML的颜色属性值中,Purple的代码是?<br> A、"#800080"<br> B、"#008080"<br> C、"#FF00FF"<br> D、"#00FFFF"<br><p class="answer"></p><br><br>3、下面哪项属于<body>标记的属性。<br> A、topmargin<br> B、table<br> C、head<br> D、bgcolor<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务3 使用定义文档结构、文字与段落等标签设计网页随堂测验</strong><br><br>1、加入一条水平线的HTML代码是?<br> A、<hr><br> B、<img src="name" border=?><br> C、<img src="name" align=?><br> D、<img src="name"><br><p class="answer"></p><br><br>2、HTML文本显示状态代码中,<sup></sup>表示?<br> A、文本加注下标线<br> B、文本加注上标线<br> C、文本闪烁<br> D、文本或图片居中<br><p class="answer"></p><br><br>3、自动换行的标记是哪个?<br> A、<br><br> B、<nobr><br> C、<whr><br> D、<p><br><p class="answer"></p><br><br>4、创建最小标题的文本标签是?<br> A、<pre></pre><br> B、<h1></h1><br> C、<h6></h6><br> D、<b></b><br><p class="answer"></p><br><br>5、创建粗体字的文本标签是?<br> A、<pre></pre><br> B、<h1></h1><br> C、<h6></h6><br> D、<b></b><br><p class="answer"></p><br><br><strong style="font-size:16px;">任务4 使用层、表格布局等标签设计网页随堂测验</strong><br><br>1、关于层和表格的关系,以下说法正确的是()。<br> A、表格和层可以互相转换<br> B、表格可以转换成层<br> C、只要不与其它层交叠的层才可以转换成表格<br> D、表格和层不能互相转换<br><p class="answer"></p><br><br>2、表格标记的基本结构是()。<br> A、<tr></tr><br> B、<br></br><br> C、<table></table><br> D、<bg></bg><br><p class="answer"></p><br><br>3、表格标签中,定义表格中的表头单元格的标签是以下()。<br> A、tr<br> B、th<br> C、td<br> D、table<br><p class="answer"></p><br><br>4、以下标签中哪个标签不能用来对页面进行布局?<br> A、div<br> B、span<br> C、table<br> D、form<br><p class="answer"></p><br><br>5、以下选项中,哪个全部都是表格标记?<br> A、<table><head><tfoot><br> B、<table><tr><td><br> C、<table><tr><tt><br> D、<thead><body><tr><br><p class="answer"></p><br><br><strong style="font-size:16px;">任务5 使用项目符号和列表、超链接等标签设计网页随堂测验</strong><br><br>1、在网页设计时,使用哪个标记来完成超级链接。<br> A、<a>…</a><br> B、<p>…</p><br> C、<link>…</link><br> D、<li>…</li><br><p class="answer"></p><br><br>2、在 HTML 文件中,使用<a>标记创建超链接,它的哪个属性表示链接到的地址?<br> A、tooltip<br> B、src<br> C、href<br> D、herf<br><p class="answer"></p><br><br>3、下列哪一项是在新窗口中打开网页文档?<br> A、_self<br> B、_blank<br> C、_top<br> D、_parent<br><p class="answer"></p><br><br>4、下面哪一组标记不是定义列表中需要使用的标记。<br> A、<dl><br> B、<dt><br> C、<do><br> D、<dd><br><p class="answer"></p><br><br>5、<dt>和<dd>标记能在哪个标记中使用?<br> A、<dl><br> B、<ul><br> C、<ol><br> D、<li><br><p class="answer"></p><br><br>6、在HTML文件中,可以使用多种列表标记对文字进行排列,其中<ol>标记的作用是?<br> A、有序列表<br> B、无序列表<br> C、定义列表<br> D、目录列表<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务6 使用表单标签设计网页随堂测验</strong><br><br>1、在 HTML中,<form method="post">,method表示?<br> A、提交的方式<br> B、表单所用的脚本语言<br> C、提交的URL地址<br> D、表单的形式<br><p class="answer"></p><br><br>2、以下选项不是表单标签input标签的type属性取值。<br> A、text<br> B、password<br> C、images<br> D、file<br><p class="answer"></p><br><br>3、插入多行文本框的标记是?<br> A、hidden<br> B、textarea<br> C、text<br> D、select<br><p class="answer"></p><br><br>4、HTML代码<input type="text" name="foo" size=20>表示?<br> A、创建一个单选框<br> B、创建一个单行文本输入区域<br> C、创建一个提交按纽<br> D、创建一个使用图象的提交按纽<br><p class="answer"></p><br><br>5、在HTML文件中,<select>、<option>可以实现?<br> A、文本框和内容<br> B、下拉菜单和列表项<br> C、多行文本框和内容<br> D、组合框和下拉列表<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务7 使用框架集、框架等标签设计网页随堂测验</strong><br><br>1、<frameset cols=#>是用来指定什么的?<br> A、混合分框<br> B、纵向分框<br> C、横向分框<br> D、任意分框<br><p class="answer"></p><br><br>2、框架的标记包括以下哪些?<br> A、<frane><br> B、<afrance><br> C、<ifrane><br> D、<frameset><br><p class="answer"></p><br><br>3、浮动框架标记是?<br> A、iframe<br> B、frameset<br> C、frame<br> D、floatframe<br><p class="answer"></p><br><br>4、框架中“不可改变大小”的语法是下列哪一项?<br> A、<IMG SRC="URL" BORDER=?><br> B、<SAMP></SAMP><br> C、<ADDRESS></ADDRESS><br> D、<FRAME NORESIZE><br><p class="answer"></p><br><br>5、以下选项中哪个不是框架<frame>标记中的scrolling属性的取值?<br> A、yes<br> B、no<br> C、auto<br> D、name<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务8 使用图像、图像映射及其他标签设计网页随堂测验</strong><br><br>1、HTML代码<img src="name">表示?<br> A、添加一个图象<br> B、排列对齐一个图象<br> C、设置围绕一个图像的边框的大小<br> D、加入一条水平线<br><p class="answer"></p><br><br>2、通过哪个属性可以为图片添加边框线。<br> A、html<br> B、asp<br> C、border<br> D、img<br><p class="answer"></p><br><br>3、设置图片的热区链接需要使用到3个HTML标记,以下哪个不是?<br> A、img<br> B、map<br> C、area<br> D、shape<br><p class="answer"></p><br><br>4、下面哪一组属性值不是用于设置图像映射的区域形状?<br> A、rect<br> B、circle<br> C、poly<br> D、cords<br><p class="answer"></p><br><br>5、可以在下列哪个HTML元素中放置 javascript代码?<br> A、<script><br> B、<javascript><br> C、<js><br> D、<scripting><br><p class="answer"></p><br><br><strong style="font-size:16px;">模块2:CSS级联样式表</strong><br><br><strong style="font-size:16px;">任务1 认识CSS随堂测验</strong><br><br>1、CSS表示?<br> A、层<br> B、行为<br> C、样式表<br> D、时间线<br><p class="answer"></p><br><br>2、CSS文件的扩展名为?<br> A、htlm<br> B、css<br> C、html<br> D、txt<br><p class="answer"></p><br><br>3、下列哪个选项的CSS语法是正确的?<br> A、body:color=black<br> B、{body:color=black(body}<br> C、body {color: black}<br> D、{body;color:black}<br><p class="answer"></p><br><br>4、如何为所有的<h1>元素添加背景颜色?<br> A、h1.all {background-color:#FFFFFF}<br> B、h1 {background-color:#FFFFFF}<br> C、all.h1 {background-color:#FFFFFF}<br> D、h1 {color:#FFFFFF}<br><p class="answer"></p><br><br>5、CSS样式属性可以在标记中定义,此时使用该标记的哪个属性?<br> A、id<br> B、class<br> C、style<br> D、lang<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务2 认识CSS的选择器随堂测验</strong><br><br>1、CSS选择符中优先级最高的是?<br> A、类选择符<br> B、id选择符<br> C、包含选择符<br> D、HTML标记选择符<br><p class="answer"></p><br><br>2、语句:h1 {color:red; font-size:14px;},其中哪个是选择器?<br> A、h1<br> B、color<br> C、red<br> D、font-size<br><p class="answer"></p><br><br>3、CSS语法selector {property: value}中selector代表选择符,以下哪个选项不是选择符?<br> A、id选择符<br> B、类选择符<br> C、包含选择符<br> D、伪类<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务3 使用字体、文本、背景属性美化网页随堂测验</strong><br><br>1、在CSS样式中下列哪一项是“字体大小”的允许值?<br> A、list-style-position: <值><br> B、xx-small<br> C、list-style: <值><br> D、<族科名称><br><p class="answer"></p><br><br>2、设置字符间距为15px的语句为?<br> A、letter-spacing:15px<br> B、line-height:15px<br> C、letter-height:15px<br> D、line-spacing:15px<br><p class="answer"></p><br><br>3、在CSS语言中下列哪一项是“背景颜色”的允许值?<br> A、justify<br> B、transparent (透明)<br> C、capitalize<br> D、aseline<br><p class="answer"></p><br><br>4、CSS属性中设置字号size的属性值不可以取以下哪项?<br> A、绝对尺寸<br> B、相对尺寸<br> C、百分比<br> D、数字<br><p class="answer"></p><br><br>5、在CSS文件中,字体加粗属性是?<br> A、font-family<br> B、font-style<br> C、font-weight<br> D、font-size<br><p class="answer"></p><br><br>6、在CSS文件中,什么属性设置字号?<br> A、font-size<br> B、size<br> C、font-style<br> D、font<br><p class="answer"></p><br><br>7、下面那个语句是把段落的字体设置为黑体、18像素、红色?<br> A、p{font-family:黑体; font-size:18px; font-color:red}<br> B、p{font-family:"黑体"; font-size:18px; color:#ff0000}<br> C、p{font:黑体 18px #00ff00}<br> D、p{font-family:黑体; font-size:24px; font-color:red}<br><p class="answer"></p><br><br>8、要实现背景图片在水平方向的平铺,应该设置为什么?<br> A、background-repeat:repeat<br> B、background-repeat:repeat-x<br> C、background-repeat:repeat-y<br> D、background-repeat:no-repeat<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务4 使用边框、边距属性美化网页随堂测验</strong><br><br>1、在CSS语言中下列哪一项是“边框颜色”的语法?<br> A、border-color: <值><br> B、text-align: <值><br> C、letter-spacing: <值><br> D、vertical-align: <值><br><p class="answer"></p><br><br>2、如何显示这样一个边框:顶边框10像素、底边框5像素、左边框20像素、右边框1像素?<br> A、border-width:10px 1px 5px 20px<br> B、border-width:10px 20px 5px 1px<br> C、border-width:5px 20px 10px 1px<br> D、border-width:10px 5px 20px 1px<br><p class="answer"></p><br><br>3、设置边框样式属性border-style的取值中,double表示什么?<br> A、点线<br> B、实线<br> C、双直线<br> D、点虚线<br><p class="answer"></p><br><br>4、CSS语法中border-left-color:#800080定义的是什么?<br> A、左边框颜色为紫色<br> B、下边框颜色为紫色<br> C、上边框颜色为绿色<br> D、右边框颜色为军色<br><p class="answer"></p><br><br>5、以下哪个不是盒子模型中的CSS属性?<br> A、border<br> B、padding<br> C、margin<br> D、content<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务5 使用表格、列表及定位属性美化网页随堂测验</strong><br><br>1、在 HTML 中使用<ol>、<ul>标记来定义列表为有序列表或无序列表,而在CSS中是利用什么属性控制列表的样式?<br> A、list-style-type<br> B、list-style-image<br> C、list-style-position<br> D、list-style<br><p class="answer"></p><br><br>2、层溢出属性overflow的属性值要设置为超出范围的内容将被裁切掉,该使用哪个属性值?<br> A、visible<br> B、hidden<br> C、scroll<br> D、auto<br><p class="answer"></p><br><br>3、下列不属于list-style-type属性取值的是?<br> A、disc<br> B、circle<br> C、square<br> D、inside<br><p class="answer"></p><br><br>4、CSS的定位属性position可用来控制网页中显示的元素的位置,定位方式主要有3种,以下选项中哪项不是?<br> A、绝对定位<br> B、相对定位<br> C、动态定位<br> D、静态定位<br><p class="answer"></p><br><br>5、CSS的float浮动属性用来设置某元素是否浮动,以及它的浮动位置,可以用在任何 HTML 元素上,通常在布局中起到非常重要的作用,以下哪项不是它可取的值?<br> A、left<br> B、right<br> C、none<br> D、center<br><p class="answer"></p><br><br>6、CSS的cursor属性是专门为鼠标设定的,用来设置当鼠标移动到某个对象元素上时,所显示出的鼠标指针形状,以下哪项不是它可以取的值?<br> A、help<br> B、url(图像地址)<br> C、关键字<br> D、auto<br><p class="answer"></p><br><br><strong style="font-size:16px;">模块5:美工基础知识</strong><br><br><strong style="font-size:16px;">任务1 认识颜色随堂测验</strong><br><br>1、以下()表示白色。<br> A、#FFFFFF<br> B、#000000<br> C、#0FF<br> D、#00F<br><p class="answer"></p><br><br>2、美术色彩三原色是指()三种颜色。<br> A、红、绿、蓝<br> B、红、黄、蓝<br> C、黄、绿、蓝<br> D、青、品红、黄<br><p class="answer"></p><br><br>3、三原色光模式又称()颜色模型,是一种加色模型。<br> A、RYB<br> B、YGB<br> C、RGB<br> D、CMYK<br><p class="answer"></p><br><br>4、()色彩模式是工业界的一种颜色标准,几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。<br> A、RYB<br> B、YGB<br> C、CMYK<br> D、RGB<br><p class="answer"></p><br><br>5、红色的颜色值是()。<br> A、#FF0000<br> B、#00FF00<br> C、#0000FF<br> D、#FFFFFF<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务2 网页色彩搭配随堂测验</strong><br><br>1、下列色相环中()关系对比最强烈,配色能给人饱满、活跃、生动、刺激的强烈感受。<br> A、类似色相<br> B、临近色相<br> C、互补色相<br> D、对比色相<br><p class="answer"></p><br><br>2、()通过色彩的明度和纯度综合表现的色彩状态。<br> A、色环<br> B、色调<br> C、饱和度<br> D、色彩风格<br><p class="answer"></p><br><br>3、下列说法正确的是()<br> A、两种或者多种浅颜色配在一起不会产生对比效果<br> B、两种或者多种浅颜色配在一起会产生明显对比效果<br> C、两种或者多种深颜色配在一起会产生明显对比效果<br> D、多种深颜色合在一起效果非常吸引人<br><p class="answer"></p><br><br>4、以()为基础的配色是以色相环为基础进行思考的。<br> A、色调<br> B、对比色<br> C、明度<br> D、色相<br><p class="answer"></p><br><br>5、对比配色又可以分为色相对比配色、()和明度对比配色。<br> A、纯度对比配色<br> B、明暗对比配色<br> C、色调对比配色<br> D、色彩对比配色<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务3 使用PhotoShop处理图像随堂测验</strong><br><br>1、一般来说网站中使用的图片需要进行优化,其分辨率是()。<br> A、72dpi<br> B、300dpi<br> C、150dpi<br> D、500dpi<br><p class="answer"></p><br><br>2、GIF格式的图像最多可以显示()种颜色?<br> A、128<br> B、256<br> C、64<br> D、512<br><p class="answer"></p><br><br>3、在photoshop中,通过()移动一条参考线。<br> A、选择移动工具拖拉<br> B、无论当前使用何种工具,按住Alt键的同时单击鼠标<br> C、在工具箱中选择任何工具进行拖拉<br> D、按住shift键的同时单击鼠标<br><p class="answer"></p><br><br>4、在Photoshop中,下列()选项属于“图层样式”。<br> A、叠加<br> B、斜面与浮雕<br> C、透明度<br> D、蒙版<br><p class="answer"></p><br><br>5、在photoshop中,下面()选项属于规则选择工具。<br> A、快选工具<br> B、椭圆形工具<br> C、魔术棒工具<br> D、套索工具<br><p class="answer"></p><br><br><strong style="font-size:16px;">模块3:JavaScript 脚本语言</strong><br><br><strong style="font-size:16px;">任务1 认识JavaScript随堂测验</strong><br><br>1、输出“Hello World”的正确JavaScript语法是?<br> A、document.write("Hello World")<br> B、"Hello World"<br> C、response.write("Hello World")<br> D、("Hello World")<br><p class="answer"></p><br><br>2、JavaScript代码开始和结束的标记是什么。<br> A、以<java>开始,以</java>结束<br> B、以<script>开始,以</java>结束<br> C、以<script>开始,以</script>结束
D、以<style>开始,以</style>结束
A、<meta />
B、<title>
C、
D、<style><br><p class="answer"></p><br><br>10、【单选题】动态网页和静态网页的根本区别在于()。<br> A、动态网页内容包含视频<br> B、动态网页内容包含动画<br> C、动态网页内容包含反转的图像<br> D、动态网页内容包含的某些脚本只能在 Web 服务器上运行<br><p class="answer"></p><br><br>11、【多选题】网页制作工具按其制作方式可以分为()。[请选择2个正确答案]<br> A、通用型网而制作工具<br> B、标记型网页制作工具<br> C、“所见即所得”型网页制作工具<br> D、专业型网页制作工具<br><p class="answer"></p><br><br>12、【多选题】静态网页主要包括两种,它们是()。[请选择2个正确答案]<br> A、纯静态网页<br> B、静态客户端网页<br> C、动态客户端网页<br> D、动态服务端网页<br><p class="answer"></p><br><br>13、【多选题】以下HTML标签中有两个是成对标签()。[请选择2个正确答案]<br> A、<link><br> B、<textarea><br> C、<select><br> D、<br><br><p class="answer"></p><br><br>14、【多选题】HTML语法由()两部分所组成。[请选择2个正确答案]<br> A、标签<br> B、方法<br> C、属性<br> D、事件<br><p class="answer"></p><br><br>15、【多选题】下面关于PNG格式的图像说法错误的是 ()。[请选择2个正确答案]<br> A、是专门针对Web开发的一种无损压缩图像<br> B、支持透明背景<br> C、支持动态效果<br> D、浏览器不支持PNG图像<br><p class="answer"></p><br><br>16、【填空题】超文本标记语言的简称是(__)。[请填写四个半角英文字母]<br><p class="answer"></p><br><br>17、【填空题】静态网页文档中最外层的标签元素是(__)。[请填写四个半角英文字母]<br><p class="answer"></p><br><br>18、【填空题】通过(__)的方式可以使各个网页之间联接起来,使网站中众多的页面构成一个有机整体,使访问者能够在各个页面之间跳转。[请填写四个中文汉字]<br><p class="answer"></p><br><br>19、【填空题】(__)是一个网站或站点的第一个网页,它是网站的门面。[请填写两个中文汉字]<br><p class="answer"></p><br><br>20、【填空题】把不具备交互性的网站称为(__)网站,这种网站被发布以后,用户不能修改网站的任何信息。[请填写两个中文汉字]<br><p class="answer"></p><br><br>21、【判断题】HTML是一种解释性语言,当用浏览器打开网页时,浏览器读取网页中的HTML 代码,分析其语法结构,然后根据解释的结果显示网页的内容()。<br><p class="answer"></p><br><br>22、【判断题】在HTML5页面中,标签可以嵌套和交叉使用()。<br><p class="answer"></p><br><br>23、【判断题】<title></title>标记中间所包含的文字为这个网页的文件名()。<br><p class="answer"></p><br><br>24、【判断题】静态网页只能进行本地浏览,而动态网页只能选择WEB浏览()。<br><p class="answer"></p><br><br>25、【判断题】“.jpg”是网页最常见的图像格式,它属于有损图像压缩格式()。<br><p class="answer"></p><br><br><strong style="font-size:16px;">3.5模块三测试</strong><br><br>1、【单选题】下面关于HTML标记的说法不正确的是()。<br> A、标记要填写在一对尖括号 <> 内<br> B、书写标记的时候,英文字母的大、小写都是允许的<br> C、标记内可以包含一些属性<br> D、HTML文档中标记的排列顺序没有特别的要求<br><p class="answer"></p><br><br>2、【单选题】HTML5草案的前身名为Web Applications 1.0,于2004年由()提出。<br> A、W3C<br> B、IETF<br> C、WHATWG<br> D、Adobe<br><p class="answer"></p><br><br>3、【单选题】目前,()负责HTML5规范与标准的制作。<br> A、W3C<br> B、IETF<br> C、WHATWG<br> D、Adobe<br><p class="answer"></p><br><br>4、【单选题】<!DOCTYPE>元素作用的是()。<br> A、该元素用来定义文档类型<br> B、该元素用来声明命名空间<br> C、该元素用来向搜索引擎声明网站关键字<br> D、该元素用来向搜索引擎声明网站作者<br><p class="answer"></p><br><br>5、【单选题】主页中包含最多的标签元素是()。<br> A、超级链接<br> B、图像<br> C、声音<br> D、表格<br><p class="answer"></p><br><br>6、【单选题】在HTML中,进行分段的标签是()。<br> A、<p><br> B、<a><br> C、<br><br> D、<hr><br><p class="answer"></p><br><br>7、【单选题】在HTML中,设置超级链接应该使用()标签。<br> A、<a>…</a><br> B、<p>…</p><br> C、<link>…</link><br> D、<li>…</li><br><p class="answer"></p><br><br>8、【单选题】在HTML中,换行标签是()。<br> A、<body><br> B、<hr><br> C、<br><br> D、<p><br><p class="answer"></p><br><br>9、【单选题】在HTML中,以下命令用于显示 ltjt.jpg 图像,正确的是()。<br> A、<img src="lxjt.jpg"><br> B、<img scr="lxjt.jpg"><br> C、<image src="lxjt.jpg"><br> D、<image scr="lxjt.jpg"><br><p class="answer"></p><br><br>10、【单选题】Firework默认的图像格式是()。<br> A、.jpg<br> B、.gif<br> C、.bmp<br> D、.png<br><p class="answer"></p><br><br>11、【多选题】用于定义表格中单元格的标签有两个,它们是()。<br> A、<tr></tr><br> B、<td></td><br> C、<table></table><br> D、<th></th><br><p class="answer"></p><br><br>12、【多选题】哪些标签已经被HTML5所抛弃?()<br> A、<font>标签<br> B、<div>区块标签<br> C、<center>标签<br> D、<span>字符标签<br><p class="answer"></p><br><br>13、【多选题】以下HTML标签中有两个是成对标签()。<br> A、<link><br> B、<textarea><br> C、<select><br> D、<br><br><p class="answer"></p><br><br>14、【多选题】下面()标签是HTML5新增加的。<br> A、video<br> B、div<br> C、audio<br> D、iframe<br><p class="answer"></p><br><br>15、【填空题】HTML5新增加了________对象,这给浏览器带来直接在其上面绘制矢量图的能力(请填写六个小写英文字符)。<br><p class="answer"></p><br><br>16、【填空题】在HTML页面中,表单提交后的数据处理程序由________属性指定(请填写六个小写英文字符)。<br><p class="answer"></p><br><br>17、【填空题】W3C是指World Wide Web Consortium,中文意思是________(请填写五个中文汉字)。<br><p class="answer"></p><br><br>18、【填空题】实现网页交互性的核心技术是________语言技术(请填写两个中文汉字)。<br><p class="answer"></p><br><br>19、【判断题】所有的HTML标签都包括开始标签符和结束标签符()。<br><p class="answer"></p><br><br>20、【判断题】HTML5的设计目的之一就是为了在移动设备上更好的支持多媒体应用()。<br><p class="answer"></p><br><br>21、【判断题】HTML5在诞生之后,就树立了一个原则,那就是所有的技术必须是开放的,不准有专利限制()。<br><p class="answer"></p><br><br>22、【判断题】HTML5淘汰了HTML4中过时的标签与属性,同时也增加了更为丰富的标签与属性()。<br><p class="answer"></p><br><br>23、【判断题】所有格式的图像文件均可以被添加到HTML网页中,而且网页浏览时会正确显示在浏览器窗口。()。<br><p class="answer"></p><br><br><strong style="font-size:16px;">4.6模块四测试</strong><br><br>1、【单选题】下列关于 CSS 的说法错误的是()。<br> A、CSS 的全称是 Cascading Style Sheets,中文的意思是“层叠样式表”<br> B、CSS 样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的 HTML属性<br> C、使用 Dreamweaver 只能可视化创建 CSS 样式,无法以源代码方式对其进行编辑<br> D、CSS 的作用是精确定义页面中各元素以及页面的整体样式<br><p class="answer"></p><br><br>2、【单选题】在当前网页中引用 mystyle.css 外部样式表文件,正确的格式是()。<br> A、<style src="mystyle.css"><br> B、<link rel="stylesheet" type="text/css" href="mystyle.css"><br> C、<stylesheet>mystyle.css</stylesheet><br> D、<style class=”mystyle.css”><br><p class="answer"></p><br><br>3、【单选题】下列()是定义样式表的正确格式。<br> A、{body:color=black}<br> B、body:color=black<br> C、body {color:black}<br> D、{body;color:black}<br><p class="answer"></p><br><br>4、【单选题】引用外部样式表的标签应该存放在()标签中。<br> A、<title>…</title><br> B、<style>…</style>
C、…
D、…
A、<style src="mystyle.css"><br> B、<link rel="stylesheet" type="text/css" href="mystyle.css"><br> C、<stylesheet>mystyle.css</stylesheet><br> D、<a href="style.css"></a><br><p class="answer"></p><br><br>6、引用外部样式表的元素应该放在 ()。<br> A、HTML文档的开始的位置<br> B、HTML文档的结束的位置<br> C、在head元素中<br> D、在body元素中<br><p class="answer"></p><br><br>7、样式表定义 #title {color:red} 表示()。<br> A、网页中的标题是红色的<br> B、网页中某一个id为title的元素中的内容是红色的<br> C、网页中元素名为title的内容是红色的<br> D、以上任意一个都可以<br><p class="answer"></p><br><br>8、样式表定义 .outer {background-color:red} 表示()。<br> A、网页中某一个id为outer的元素的背景色是红色的<br> B、网页中含有class=”outer” 元素的背景色是红色的<br> C、网页中元素名为outer元素的背景色是红色的<br> D、以上任意一个都可以<br><p class="answer"></p><br><br>9、CSS 中的选择器不包括()。<br> A、超文本标记选择器<br> B、标签选择器<br> C、ID选择器<br> D、类选择器<br><p class="answer"></p><br><br>10、下列哪种方式是用类选择器定义样式的()。<br> A、p{color:red;}<br> B、.one{color:red;}<br> C、#two{color:red;}<br> D、p,h1{color:red;}<br><p class="answer"></p><br><br>11、以下关于CLASS和ID的说法错误的是()。<br> A、class的定义方法是:.类名{样式};<br> B、id的应用方法:<指定标签 id=”id名”><br> C、class的应用方法:<指定标签 class=“类名”><br> D、id和class只是在写法上有区别,在应用和意义上没有区别<br><p class="answer"></p><br><br>12、下列选项中不属于CSS 文本属性的是()。<br> A、font-size<br> B、text-align<br> C、line-height<br> D、text-decoration<br><p class="answer"></p><br><br>13、下列()表示p元素中的字体是粗体。<br> A、p {text-size:bold}<br> B、p {font-weight:bold}<br> C、<p style="text-size:bold"><br> D、<p style="font-size:bold"><br><p class="answer"></p><br><br>14、下列哪个css属性可以更改字体大小()。<br> A、text-size<br> B、font-size<br> C、text-style<br> D、font-style<br><p class="answer"></p><br><br>15、下列哪个css属性能够更改文本字体()。<br> A、text<br> B、line-height<br> C、font-family<br> D、text-decoration<br><p class="answer"></p><br><br>16、下列样式定义字体为宋体、字体颜色为红色、斜体、大小20px、粗细800号,正确的定义是()。<br> A、p {font-family:20px; font-size:宋体; font-weight:800; color: red; font-style:italic; }<br> B、p {font-family:宋体;font-size:20px;font-weight:800;color:red; font-style:italic; }<br> C、p {font-family:20px; font-size:800; font-weight:宋体; color:red; font-style:italic; }<br> D、p{font-family:800; font-size:20px; font-weight:red; color:italic; font-style:宋体;}<br><p class="answer"></p><br><br>17、下列()表示a元素中的内容没有下划线。<br> A、a {text-decoration:no underline}<br> B、a {underline:none}<br> C、a {text-decoration:none}<br> D、a {decoration:no underline}<br><p class="answer"></p><br><br>18、下面哪个CSS属性是用来更改背景颜色的()。<br> A、back<br> B、bgcolor<br> C、color<br> D、background-color<br><p class="answer"></p><br><br>19、怎样给所有的<h1>标签添加背景颜色()。<br> A、.h1 {color:#FFFFFF}<br> B、h1 {background-color:#FFFFFF;}<br> C、#h1 {background-color:#FFFFFF}<br> D、h1.all {background-color:#FFFFFF}<br><p class="answer"></p><br><br>20、如下所示的这段CSS样式代码,定义的样式效果是()。 a:active {color: #000000;}<br> A、默认链接是#000000颜色<br> B、鼠标上滚链接是#000000颜色<br> C、访问后链接是#000000颜色<br> D、活动链接是#000000颜色<br><p class="answer"></p><br><br>21、a:link表示超链接文字在()时的状态。<br> A、鼠标按下<br> B、初始状态<br> C、鼠标放上去<br> D、访问过后<br><p class="answer"></p><br><br>22、a:hover表示超链接文字在()时的状态。<br> A、鼠标按下<br> B、原始状态<br> C、鼠标放上去<br> D、访问过后<br><p class="answer"></p><br><br>23、在CSS语言中下列哪一项是"列表项标号图象"的语法()。<br> A、width: <值><br> B、height: <值><br> C、list-style-image: <值><br> D、list-style-picture: <值><br><p class="answer"></p><br><br>24、下列()表示列表项符号是小方块。<br> A、list-style-type: square<br> B、list-type: square<br> C、list-style: square<br> D、type: square<br><p class="answer"></p><br><br>25、list-style-position的取值包括()。<br> A、inside<br> B、inner<br> C、outter<br> D、outside<br><p class="answer"></p><br><br>26、list-style-type属性叙述正确的是()。<br> A、可以设置列表项目标号类型<br> B、对无序列表有效<br> C、对有序列表有效<br> D、对表格单元格有效<br><p class="answer"></p><br><br>27、CSS样式的选择器可以是标签的名字。<br><p class="answer"></p><br><br>28、有了CSS样式,就可以做到使内容与样式分离,便于分别修改。<br><p class="answer"></p><br><br>29、CSS内嵌样式用CSS定义样式,然后在HTML部分引用这种样式。<br><p class="answer"></p><br><br>30、如果设置table标签的border属性,默认可以看到两层边框线。<br><p class="answer"></p><br><br>31、可以使用table-collapse属性将表格边框和单元格边框重合在一起显示。<br><p class="answer"></p><br><br><strong style="font-size:16px;">第七章 CSS应用</strong><br><br><strong style="font-size:16px;">选择器与CSS单元作业</strong><br><br>1、使用外表样式表,结合表格标记,写出实现附件3-1.jpg所示表格的代码,具体要求如下: (1) 表格标题“成绩登记表”使用样式“字号28px加粗显示,字符间距12px,行高2.5”(1分) (2) 表头的背景色为#4682B4,字体大小20px加粗显示,字符间距12px,行高2(1分) (3) 表格的数据行使用字号18px,行高为2,居中对齐。(1分) (4) 定义每列的宽度:序号50px,学号120px,姓名80px,成绩120px(1分) (5) 为表格的数据行添加斑马纹,奇数行的背景色为#FFF,偶数行的背景色为#CCCCCC(1分)<br><p class="answer"></p><br><br>2、使用表格嵌套和样式表实现如附件3-2.jpg所示的旅游路线推荐页面,所需图片资源在附件3-2的img文件夹中。具体样式要求: (1)整个外围表格为一个3*3的表格,其表格宽度为720px,高度为510px(1分) (2)定义整体的页面外观(背景色为#CC9,内容距离上边框内边距为50px)(1分) (3)定义表格样式(最外层的表格的边框宽度为1px,边框类型为solid,颜色为黑色,表格内文本对齐方式为居中;(1分) (4)第二行左右两个单元格内嵌一个表格,其样式为边框样式边框宽度为1px,边框类型为solid,颜色为黑色,文本对齐方式为左对齐,表格宽度为238px,高度为180px)(1分) (5)定义图片单元格的样式(表格第一行的背景图片是2.JPG,图片的宽度为718px,高度为171px;表格第二行中间单元的背景图片为1.jpg,图片的宽度为250px,高度为178px;表格第三行的背景图片是3.jpg,图片宽度为718px,高度为160px)(1分)<br><p class="answer"></p><br><br><strong style="font-size:16px;">第八章 DIV+CSS 布局</strong><br><br><strong style="font-size:16px;">div+css布局测试</strong><br><br>1、下列()表示上边框线宽10px,下边框线宽5px,左边框线宽20px,右边框线宽1px。<br> A、border-width:10px 1px 5px 20px<br> B、border-width:10px 5px 20px 1px<br> C、border-width:5px 20px 10px 1px<br> D、border-width:10px 20px 5px 1px<br><p class="answer"></p><br><br>2、在CSS语言中下列哪一项是"左边框"的语法()。<br> A、border-left-width: <值><br> B、border-left: <值><br> C、border-top-width: <值><br> D、border-top: <值><br><p class="answer"></p><br><br>3、下列哪个属性能够设置盒模型的左侧外边距()。<br> A、margin<br> B、indent<br> C、margin-left<br> D、padding-left<br><p class="answer"></p><br><br>4、下列()CSS属性能够设置盒子模型的内边距为10、20、30、40。<br> A、padding:10px 20px 30px 40px<br> B、padding:40px 30px 20px 10px<br> C、padding:10px 40px 30px 20px<br> D、padding:20px 10px 40px 30px<br><p class="answer"></p><br><br>5、阅读下面CSS代码,下面选项中与该代码段效果等同的是()。 .box { margin:10px 5px; margin-right:10px; margin-top:5px; }<br> A、.box { margin:5px 10px 0px 0px; }<br> B、.box { margin:5px 10px 10px 5px; }<br> C、.box { margin:5px 10px; }<br> D、.box { margin:10px 5px 10px 5px; }<br><p class="answer"></p><br><br>6、利用以下什么代码可以设置div区域的水平居中()。<br> A、div{margin:0}<br> B、div{margin:auto 100px}<br> C、div{margin:100px auto}<br> D、div{margin:100px 100px }<br><p class="answer"></p><br><br>7、下列()样式定义后,行级元素可以定义宽度和高度。<br> A、display:inline<br> B、display:none<br> C、display:block<br> D、display:inheric<br><p class="answer"></p><br><br>8、以下()是HTML常用的块状标签。<br> A、<span><br> B、<a><br> C、<br><br> D、<h1><br><p class="answer"></p><br><br>9、clear属性取值说法正确的是()。<br> A、取值为all表示四周浮动元素被删除<br> B、取值为left表示左侧浮动元素被删除<br> C、取值为right表示右侧浮动元素被删除<br> D、取值为both表示清除两侧浮动<br><p class="answer"></p><br><br>10、如果要将网页中的两个div对象制作为重叠效果,()。<br> A、是不可能的<br> B、利用表格标记<table><br> C、利用样式表定义中的绝对位置与相对位置属性<br> D、利用样式表定义中的z-index属性<br><p class="answer"></p><br><br>11、以下哪个选项是对对象进行定位的()。<br> A、padding<br> B、margin<br> C、position<br> D、display<br><p class="answer"></p><br><br>12、position属性取值()表示固定定位。<br> A、absolute<br> B、relative<br> C、static<br> D、fixed<br><p class="answer"></p><br><br>13、以下关于CSS+DIV布局中关于盒子模型说法错误的是()。<br> A、盒子的实际高度=上外边距+上边框+上内边距+内容高度(height)+下内边距+下边框+下外边距<br> B、填充、边框和边界和内容区域都分为上、下、左、右四个方向,既可以分别定义,也可以统一定义<br> C、盒子的实际宽度=左外边距+左边框+左内边距+内容宽度(width)+右内边距+右边框+右外边距<br> D、一个盒子除了内容,由以下几个独立的部分组成:margin、border、padding<br><p class="answer"></p><br><br>14、相对定位与绝对定位说法正确的是()。<br> A、它们的原始位置都会丢失<br> B、它们都相对于浏览器窗口定位<br> C、它们都相对于其直接父元素定位<br> D、它们都脱离了文档流<br><p class="answer"></p><br><br>15、以下说法错误的是()。<br> A、position属性决定层定位方式是固定定位、相对定位、绝对定位<br> B、层定位需要使用top、bottom、right、left设置层的位置<br> C、z-index值越大,层越是在下方<br> D、层定位可以使盒子像图层一样上写层叠<br><p class="answer"></p><br><br>16、以下哪个不是block类型元素()。<br> A、div<br> B、table<br> C、input<br> D、ul<br><p class="answer"></p><br><br>17、CSS中,盒模型的属性包括() 。<br> A、border<br> B、padding<br> C、content<br> D、margin<br><p class="answer"></p><br><br>18、下列哪些是设置有关边框的属性()。<br> A、border-color<br> B、border-style<br> C、border-width<br> D、border-back<br><p class="answer"></p><br><br>19、盒子模型中的盒子,可以是任何页面元素。<br><p class="answer"></p><br><br>20、盒子模型中的盒子是可以逐层嵌套的。<br><p class="answer"></p><br><br>21、CSS进行布局与定位,首先用盒子将元素大小、边距等信息确定下来,然后用定位方式决定盒子的位置。<br><p class="answer"></p><br><br>22、定位机制分为三种:盒子定位、文档流定位、浮动定位。<br><p class="answer"></p><br><br>23、盒子模型中,边框的属性是可以分为4个方向分别设置的。<br><p class="answer"></p><br><br>24、溢出盒子的部分,可以使用overflow属性,将其设置为hidden隐藏起来。<br><p class="answer"></p><br><br>25、文字、图片、div区域水平居中,都可以使用text-align:center进行设置。<br><p class="answer"></p><br><br>26、margin:1px 2px 1px 3px; 可以缩写成 margin:1px 2px 3px;<br><p class="answer"></p><br><br>27、浮动定位通过float属性设置来实现<br><p class="answer"></p><br><br>28、默认定位方式就是文档流定位。<br><p class="answer"></p><br><br>29、层定位通过postion属性来设定。<br><p class="answer"></p><br><br>30、对于一个盒子,文档流定位、浮动定位、层定位只能选择其中一个。<br><p class="answer"></p><br><br>31、层定位是可以将盒子像图层一样处理,有前后层叠顺序。<br><p class="answer"></p><br><br>32、块状元素在网页中就是以块的形式显示,所谓块状就是元素显示为矩形区域,常用的块状元素包括div \ h1-h6\ p\ ul 。<br><p class="answer"></p><br><br>33、默认情况下,块状元素都会占据一行,通俗地说,两个相邻块状元素不会出现并列显示的现象;默认情况下块状元素会按顺序自上而下排列。<br><p class="answer"></p><br><br>34、块状元素都不可以定义自己的宽度和高度 。<br><p class="answer"></p><br><br>35、块状元素可以作为其他元素的容器,它可以容纳其他行内元素和其他块状元素。<br><p class="answer"></p><br><br>36、浮动元素在文档流中的原位置依然保留。<br><p class="answer"></p><br><br>37、利用float属性将3个div盒子水平排列,可以将3个盒子都设置float:right。<br><p class="answer"></p><br><br>38、如果一个父元素的所有子元素都浮动起来,则这个父元素默认高度坍缩为0。<br><p class="answer"></p><br><br>39、position属性设定,表示定位的参照物是哪个元素;而定位位置则由top,bottom,left,right的取值决定。<br><p class="answer"></p><br><br>40、通常将父元素设置为绝对定位,子元素设置为相对定位,就可以将子元素相对于父元素定位了。<br><p class="answer"></p><br><br><strong style="font-size:16px;">DIV+CSS布局单元作业</strong><br><br>1、使用DIV+CSS 实现如附件4-1.jpg所示的页面,分别写出页面div结构的HTML 文件和CSS外部样式表文件,具体要求如下: (1)写出页面DIV结构的HTML文件的(2分),不完全正确的在0-1分之间酌情给分 (2)写出正确的CSS文件运行正确的(3分),不完全正确的根据运行效果,酌情给1-2分。(3分)<br><p class="answer"></p><br><br>2、运用DIV+CSS技术实现附件4-2的4-2.jpg所示的页面布局,所需图片head.jpg和huanduchunji.jpg在附件4-2种的img文件夹下。 (1) 分别编写页面结构的html文件(2分),不完全正确的在0-1分之间酌情给分 (2)写出正确的CSS文件运行正确的(3分),不完全正确的根据运行效果,酌情给1-2分。(3分)<br><p class="answer"></p><br><br><strong style="font-size:16px;">第九章 Javascript基础</strong><br><br><strong style="font-size:16px;">Javascript基础测试</strong><br><br>1、下列表达式的值正确的是()。<br> A、4*3结果是15<br> B、10%3结果是1<br> C、"5"+5结果是10<br> D、11%3结果是3<br><p class="answer"></p><br><br>2、表达式18>15 && 18<20的结果是()。<br> A、false<br> B、true<br> C、20<br> D、15<br><p class="answer"></p><br><br>3、下列说法正确的是()。<br> A、if语句块的()可以省略<br> B、if语句块的{}不可以省略<br> C、if语句块的{}可以省略<br> D、if语句块的条件表达式可以是任意类型<br><p class="answer"></p><br><br>4、数组下标是从哪个数字开始的()。<br> A、null<br> B、1<br> C、0<br> D、-1<br><p class="answer"></p><br><br>5、关于对变量的说法,错误的是()。<br> A、若声明而未对变量赋值,该变量的值为undefined<br> B、var carname="Volvo";var carname;顺序执行后,caranme的值依然为Volvo<br> C、由于javascript的动态特性,不需要定义变量,直接采取key= val的形式赋值<br> D、可以使用var key=val的形式赋值<br><p class="answer"></p><br><br>6、下面符合一个有效的javascript变量定义规则的是()。<br> A、a bc<br> B、withal<br> C、2a<br> D、_$te$t2<br><p class="answer"></p><br><br>7、放在HTML中()部分JavaScript会在页面加载的时候被执行。<br> A、<head>标签部分<br> B、文件结束位置<br> C、<body>标签部分<br> D、文件起始位置<br><p class="answer"></p><br><br>8、下列哪个正确的引入了myScript.js()。<br> A、<script src="myScript.js"><br> B、<script href="myScript.js"><br> C、<script name="myScript.js"><br> D、<script root="myScript.js"><br><p class="answer"></p><br><br>9、输出 "Hello World" 的正确 Javascript 语法是()。<br> A、printf("Hello World")<br> B、document.write("Hello World")<br> C、response.write("Hello World")<br> D、print("Hello World")<br><p class="answer"></p><br><br>10、下列代码最终结果不是NAN的是()。<br> A、parseFloat(“你好12”);<br> B、Number(“12你好”);<br> C、Number(“你好12”);<br> D、parseInt(“12你好”);<br><p class="answer"></p><br><br>11、函数parseFloat("3.14ab")返回()。<br> A、NaN<br> B、ab<br> C、PI<br> D、3.14<br><p class="answer"></p><br><br>12、引用一个外部的js文件,可以定义script标签的()属性。<br> A、src<br> B、source<br> C、file<br> D、js<br><p class="answer"></p><br><br>13、下面属于循环控制语句的是()。<br> A、if语句<br> B、if…elseif语句<br> C、switch语句<br> D、while语句<br><p class="answer"></p><br><br>14、下面关于函数说法不正确的是()。<br> A、函数的定义是由关键字function、函数名加一组参数以及置于大括号中需要执行的一段代码定义的<br> B、函数定义后并不会自动执行<br> C、调用函数需要创建调用语句<br> D、函数定义后可以自动执行<br><p class="answer"></p><br><br>15、下面JavaScript中的内置函数不正确的是()。<br> A、eval():求字符串中表达式的值<br> B、parseInt():将字符型转化为整型<br> C、isFinite():判断一个数值是否为NaN<br> D、decodeURI():对encodeURL()编码的文本进行解码<br><p class="answer"></p><br><br><strong style="font-size:16px;">第十章 Javascript进阶</strong><br><br><strong style="font-size:16px;">Javascript进阶测试</strong><br><br>1、下列关于DOM的描述哪句话是不正确的()。<br> A、DOM是万维网联盟W3C的标准<br> B、DOM定义了访问HTML的标准<br> C、DOM定义了访问XML文档的标准<br> D、DOM的Document Object Model浏览器对象模型的缩写<br><p class="answer"></p><br><br>2、下列不是DOM查找操作的是()。<br> A、getElementById()<br> B、getElementsByTagName()<br> C、appendChild()<br> D、getElementsByClassName()<br><p class="answer"></p><br><br>3、下列可用于精确查找一个元素的是()。<br> A、getElementsByTagName()<br> B、createTextNode()<br> C、getElementById()<br> D、getElementsByClassName()<br><p class="answer"></p><br><br>4、下列是按标签查找元素的是()。<br> A、getElementById()<br> B、getElementsByTagName()<br> C、getElementsByClassName()<br> D、appendChild()<br><p class="answer"></p><br><br>5、下列关于getElementsByTagName描述不正确的是()。<br> A、只返回第一个元素<br> B、返回一个动态集合<br> C、可查找直接子节点<br> D、可查找所有子代节点<br><p class="answer"></p><br><br>6、下列DOM查找中返回集合的是()。<br> A、getElementById()<br> B、getElementsByTagName()<br> C、getAttribute()<br> D、createElement()<br><p class="answer"></p><br><br>7、下列关于DOM核心描述正确的是()。<br> A、可操作一切结构化文档的API<br> B、专门操作HTML文档的简化版DOM API<br> C、简单<br> D、仅对常用的复杂的API进行了简化<br><p class="answer"></p><br><br>8、下列哪项是移除属性值()。<br> A、getAttribute()<br> B、removeAttribute()<br> C、hasAttribute()<br> D、appendChild()<br><p class="answer"></p><br><br>9、已知var h1 = document.getElementById(“a1"),下列修改属性值正确的是()。<br> A、h1.getAttribute(“name”)<br> B、h1.setAttribute(“name”)<br> C、h1.hasAttribute(“name” , ”zhangsan”)<br> D、h1.setAttribute(“name” , ”zhangsan”)<br><p class="answer"></p><br><br>10、var bool=elem.hasAttribute("name")的含义是()。<br> A、判断是否包含name属性<br> B、移除name属性<br> C、得到name属性的值<br> D、语法错误<br><p class="answer"></p><br><br>11、下列关于DOM操作的描述,不正确的是()。<br> A、getAttribute("属性名")读取属性值<br> B、setAttribute("属性名")设置属性值<br> C、hasAttribute("属性名")判断是否包含指定属性<br> D、setAttribute("属性名",value)修改属性值<br><p class="answer"></p><br><br>12、下列哪项不属于添加元素的步骤()。<br> A、创建空元素<br> B、设置关键属性<br> C、获取关键属性值<br> D、将元素添加到DOM树中<br><p class="answer"></p><br><br>13、下列关于BOM的描述正确的是()。<br> A、BOM允许程序和脚本动态地访问和更新文档的内容、结构和样式。<br> B、BOM定义了访问HTML的标准<br> C、BOM定义了访问XML文档的标准<br> D、BOM是专门操作浏览器窗口的API<br><p class="answer"></p><br><br>14、下列不是浏览器对象模型的是()。<br> A、window<br> B、history<br> C、screen<br> D、element<br><p class="answer"></p><br><br>15、下列关于setInterval(exp,time)描述错误的是()。<br> A、表示的是周期性定时器<br> B、表示的是一次性定时器<br> C、time表示时间周期,单位为毫秒<br> D、exp表示的是要执行的语句<br><p class="answer"></p><br><br>16、使用()停止周期性定时器timer。<br> A、clearInterval()<br> B、deleteInterval(timer)<br> C、clearInterval(timer)<br> D、deleteInterval()<br><p class="answer"></p><br><br>17、下列关于setTimeout(exp,time)描述不正确的是()。<br> A、让程序延迟一段时间执行<br> B、让程序按指定时间间隔反复自动执行一项任务<br> C、exp表示的是要执行的语句<br> D、time表示间隔时间,单位为毫秒<br><p class="answer"></p><br><br>18、下列属于将元素添加到DOM树操作的是()。<br> A、appendChild()<br> B、removeChild()<br> C、replaceChild()<br> D、getAttribute()<br><p class="answer"></p><br><br>19、下列属于在父元素中的指定子节点之前添加一个新的子节点的是()。<br> A、appendChild()<br> B、removeChild()<br> C、replaceChild()<br> D、insertBefore()<br><p class="answer"></p><br><br>20、下列哪项表示的是创建table标签 ()。<br> A、a.href="https://tmooc.cn";<br> B、document.createElement('table');<br> C、document.createElement('td');<br> D、console.log(table );<br><p class="answer"></p><br><br>21、能够返回节点文本值的方法是()。<br> A、childNodes<br> B、attributes<br> C、innerHTML<br> D、parentNode<br><p class="answer"></p><br><br><strong style="font-size:16px;">js单元作业</strong><br><br>1、判断输入年份是否是闰年 (1)创建网页并编写HTML基本结构(1分) (2)声明变量提示用户输入,并将数据转换为数字类型保存在变量year中(1分) (3)使用运算符计算用户输入的年份是否是闰年(2分) 提示: 能够整除4且不能整除100或者能够整除400的是闰年 (4)输出:xxx年是闰年么?是/不是(1分)<br><p class="answer"></p><br><br>2、使用js编程实现: (1)创建网页并编写HTML基本结构(1分) (2)提示用户输入7个学生成绩,保存在数组中(1分) (3)计算总分并输出(1分) (4)计算平均分并输出(1分) (5)输出有几个成绩不及格(即<60分)(1分)<br><p class="answer"></p><br><br>3、使用样式表和div实现双向列表,要求通过事件处理程序实现向HTML页面创建与删除对象的方法,使用js实现对象的创建与删除,实现效果如附件5-2.jpg所示,具体功能如下:从“待选名单”列表中选择一项,单击“移出”按钮,将选中名单移到“选中列表”中,同时该名单从“待选列表”中删除;从“选中列表”中选中一个名单,单击“移入”,则名单从“选中列表”中删除,移到“待选列表”中。具体分值如下: (1) 使用DIV和HTML相关标签完成如附件5-1.jpg页面结构(2分) (2) 完成页面的样式设计,样式要求如下: a) 外层div宽500px,高220px,居中,边框为5px,灰色,双线(1分) b) Div1、div2、div3左浮动,宽150px,高200px(1分) c) Div1、div3中的列表框,宽100px,div2中的按钮居中(1分) (3) 编写列表创建与删除的函数(3分) (4) 编写实现“移出”、“移入”按钮单击事件的功能(2分)<br><p class="answer"></p><br><br><strong style="font-size:16px;">web编程技术期末考试</strong><br><br><strong style="font-size:14px;">web编程技术期末测试</strong><br><br>1、HTML代码开始和结束的标记是()。<br> A、以<html>开始,以</html>结束<br> B、以<JavaScript>开始,以</JavaScript>结束<br> C、以<style>开始,以</style>结束
D、以开始,以结束

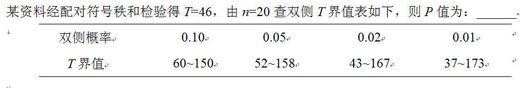
A、0.02
<0.05<br> B、0.02</0.05<br>
<0.05<br> C、P>0.10
D、0.05</0.05<br>
<0.10<br> E、0.01</0.10<br>
<0.02<br> F、P<0.01<br></0.01<br></0.02<br>
A.lt;BR><BR><BR><BR>
B.lt;P><P><P><P>
C.lt;P>&;<P>&;<P>&;<P>&;
D.lt;BR>&;<BR>&;<BR>&;<BR>


为了保护您的账号安全,请在“简答题”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!

 微信搜一搜
微信搜一搜
 简答题
简答题



 微信搜一搜
微信搜一搜
 简答题
简答题