 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
对图层进行大小、位置等调整,可以使用()命令
A.羽化
B.描边
C.自由变换
D.反向
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.羽化
B.描边
C.自由变换
D.反向
 更多“对图层进行大小、位置等调整,可以使用()命令”相关的问题
更多“对图层进行大小、位置等调整,可以使用()命令”相关的问题
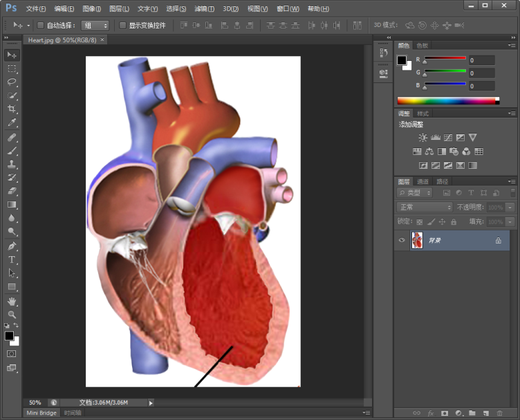
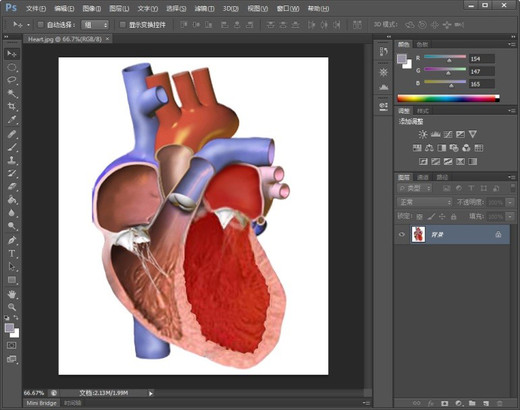
第六单元的单元作业以给定的多幅图像素材为基础,在Photoshop中分别对指定的单幅或多幅图像进行一定编辑处理,最终将身体躯干图,肋骨图,心脏图合成为一幅“心脏在人体中正确位置”的效果图。 一、提示 该作业需要在Photoshop CS6中完成。 该作业用到的原始视频素材请到http://pan.baidu.com/s/1ntRidCH中下载。 若在完成作业过程中,碰到Photoshop操作中的困惑和难点,请利用好互联网这个知识的海洋,学会自己探寻答案,或者在讨论区中与老师和同学们积极互动。 二、要求 按照下文中“三、步骤”对原始图像素材进行编辑处理,最终生成一个.psd格式的Photoshop文件。将这个.psd文件压缩成名为“第6单元作业.rar”的压缩文件并上传。特别注意:上传作业的大小不能超过50M. 三、步骤 (一). 打开第一幅素材 在Photoshop CS6中打开素材文件“Heart. jpg”。调节导航器的显示比例至Photoshop恰好能够完整显示整幅图像,如图1所示。 【提示】可以用导航器调整素材在窗口中所呈现的大小,例如当导航器的比例调到5%时,图像可以在Photoshop里显示得很小,当导航器的比例调到100%时,图像是以实际像素数来显示。 图1 调节导航器显示图片 (二)图像、画布放大和缩小 1. 调整图像大小。单击菜单【图像】|【图像大小…】(快捷键为Ctrl+Alt+I),在如图2所示“图像大小”对话框中,将“约束比例”复选框选中,此时高度会随着宽度的调整而自动调整,从而保证整幅图像长宽比例不变。将图像“宽度”从836像素改为600像素,则图像高度按比例自动变为919像素。单击“确定”按钮确认后可以看到图像整体变小了。
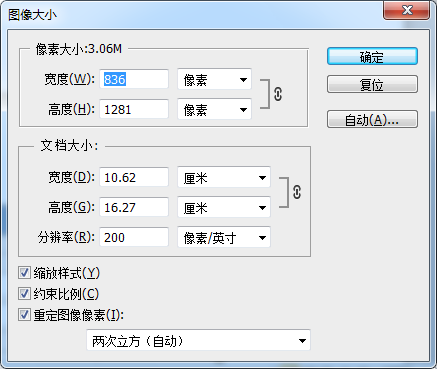
图1 调节导航器显示图片 (二)图像、画布放大和缩小 1. 调整图像大小。单击菜单【图像】|【图像大小…】(快捷键为Ctrl+Alt+I),在如图2所示“图像大小”对话框中,将“约束比例”复选框选中,此时高度会随着宽度的调整而自动调整,从而保证整幅图像长宽比例不变。将图像“宽度”从836像素改为600像素,则图像高度按比例自动变为919像素。单击“确定”按钮确认后可以看到图像整体变小了。 图2 调整图像大小 2.调整画布大小。单击【图像 】|【画布大小…】(快捷键为Ctrl+Alt+C),打开“画布大小”对话框。调节“定位”如图3所示,箭头表示画布即将拓展或者剪裁的方向。这里将宽度拓宽为10厘米,将高度增高为12厘米,拓展方向为四个方向均匀拓展。可以看到图像内容大小没有变化,而图像边上的空白区域增大了,如图4所示。新拓展出来的画布的颜色默认是背景色,可在左侧“工具”栏的下方进行设置。
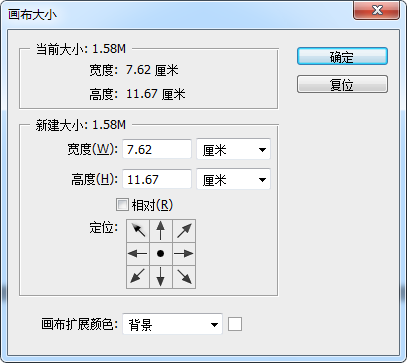
图2 调整图像大小 2.调整画布大小。单击【图像 】|【画布大小…】(快捷键为Ctrl+Alt+C),打开“画布大小”对话框。调节“定位”如图3所示,箭头表示画布即将拓展或者剪裁的方向。这里将宽度拓宽为10厘米,将高度增高为12厘米,拓展方向为四个方向均匀拓展。可以看到图像内容大小没有变化,而图像边上的空白区域增大了,如图4所示。新拓展出来的画布的颜色默认是背景色,可在左侧“工具”栏的下方进行设置。 图3 调整画布大小
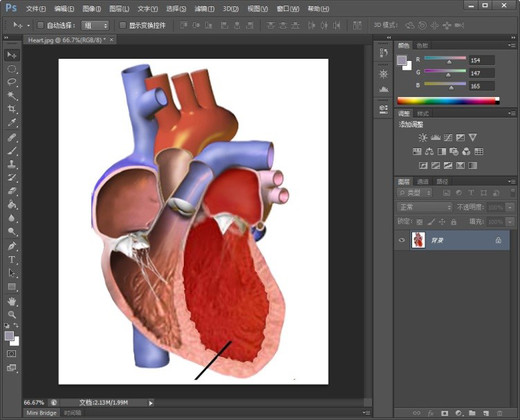
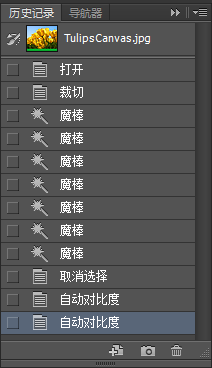
图3 调整画布大小 图4 调整画布大小效果图 (三)调整图像亮度、对比度等 通过菜单【图像】|【调整】下的各个命令,可以实现对图像亮度、对比度、色阶、曝光度等参数进行调节,弥补照相时光照、对比度等不足,从而获得更好的图像效果。这里我们采用【图像 】|【自动色调】对图像的色调进行调节,观察调节前后的变化。 【提示】要善于使用“历史记录”面板来快速撤销或重做某一操作。如图5所示,所有的操作都按照操作时间先后顺序记录在历史记录面板里,用户可以用鼠标选择任何一个步骤实现恢复操作到所选的步骤,然后重新进行操作。
图4 调整画布大小效果图 (三)调整图像亮度、对比度等 通过菜单【图像】|【调整】下的各个命令,可以实现对图像亮度、对比度、色阶、曝光度等参数进行调节,弥补照相时光照、对比度等不足,从而获得更好的图像效果。这里我们采用【图像 】|【自动色调】对图像的色调进行调节,观察调节前后的变化。 【提示】要善于使用“历史记录”面板来快速撤销或重做某一操作。如图5所示,所有的操作都按照操作时间先后顺序记录在历史记录面板里,用户可以用鼠标选择任何一个步骤实现恢复操作到所选的步骤,然后重新进行操作。 图5 历史记录 (四)利用修复画笔工具对图像实现局部修图 观察可知,图4中下方有一条黑线,影响到后续图片的操作处理,利用修复画笔工具来去除这条黑线。图像的修复应该分三部分进行,左心室部分,心肌部分和心脏外侧部分。在各区域相接处应重新选择合适的边界线作为修复样本,使得修复后各区域边界部分过渡自然。图6显示了修复的结果,可以看到黑线已经基本被去除。如果对于修复结果不是很满意,还可以继续修复直至取得满意效果为止。 最后将此时的图片文件保存为heart1. jpg,并暂时关闭文件。
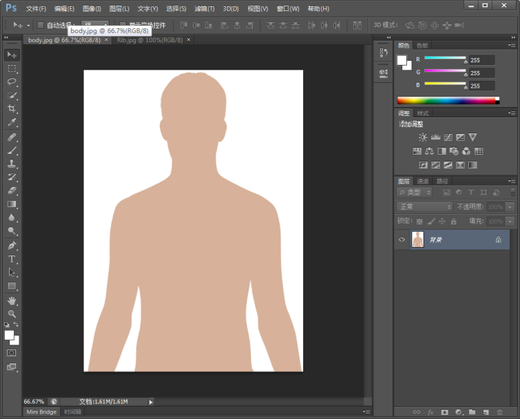
图5 历史记录 (四)利用修复画笔工具对图像实现局部修图 观察可知,图4中下方有一条黑线,影响到后续图片的操作处理,利用修复画笔工具来去除这条黑线。图像的修复应该分三部分进行,左心室部分,心肌部分和心脏外侧部分。在各区域相接处应重新选择合适的边界线作为修复样本,使得修复后各区域边界部分过渡自然。图6显示了修复的结果,可以看到黑线已经基本被去除。如果对于修复结果不是很满意,还可以继续修复直至取得满意效果为止。 最后将此时的图片文件保存为heart1. jpg,并暂时关闭文件。 图6 画笔工具修复结果 (五)图层的添加 打开素材文件“body. jpg”,在右下侧图层面板中可以看到其自动成为背景图层。再打开素材文件rib. jpg,此时在Photoshop工作区打开两个文档,单击工作区上方标签可以实现文档之间的切换,如图7所示。
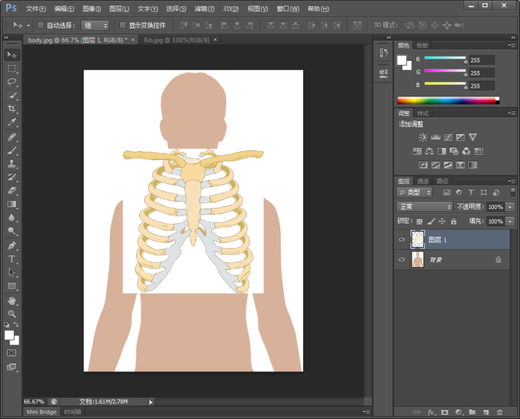
图6 画笔工具修复结果 (五)图层的添加 打开素材文件“body. jpg”,在右下侧图层面板中可以看到其自动成为背景图层。再打开素材文件rib. jpg,此时在Photoshop工作区打开两个文档,单击工作区上方标签可以实现文档之间的切换,如图7所示。 图7 打开两个文档 切换到Rib.jpg,选择菜单【选择】|【全选】命令(快捷键Ctrl+A)。然后选择菜单【编辑】|【拷贝】命令(快捷键Ctrl+C)来完成整幅图像的复制。 再切换到body.jpg,选择菜单【编辑】|【粘贴】命令(快捷键Ctrl+V)完成粘贴,如图8所示。此时可以看到图层面板处显示出已经有两层了,下层人体躯干图像是背景层,上层是新复制过来的肋骨图像,将图层1更名为“肋骨”。
图7 打开两个文档 切换到Rib.jpg,选择菜单【选择】|【全选】命令(快捷键Ctrl+A)。然后选择菜单【编辑】|【拷贝】命令(快捷键Ctrl+C)来完成整幅图像的复制。 再切换到body.jpg,选择菜单【编辑】|【粘贴】命令(快捷键Ctrl+V)完成粘贴,如图8所示。此时可以看到图层面板处显示出已经有两层了,下层人体躯干图像是背景层,上层是新复制过来的肋骨图像,将图层1更名为“肋骨”。 图8 增加新图层 单击工作区上方Rib.jpg文档标签右侧的关闭按钮关闭Rib.jpg文档。此时只有一个文档body.jgp在工作区,且包含两个图层,由于jpg格式并不支持图层信息,为了后续编辑方便,此处将此文档保存成名为newHeart.psd的文件。 (六)获得透明效果 选中“肋骨”图层,确保当前图层是“肋骨”。利用魔棒工具去掉“肋骨”图层中的白色背景。在工具栏中选中魔棒工具,单击肋骨剑突下方的白色区域(注意不要选择外侧的透明区域),此时可以看到动态虚线显示了魔棒自动选择的区域,在工具栏选择第二个魔棒选项“添加到选区”
图8 增加新图层 单击工作区上方Rib.jpg文档标签右侧的关闭按钮关闭Rib.jpg文档。此时只有一个文档body.jgp在工作区,且包含两个图层,由于jpg格式并不支持图层信息,为了后续编辑方便,此处将此文档保存成名为newHeart.psd的文件。 (六)获得透明效果 选中“肋骨”图层,确保当前图层是“肋骨”。利用魔棒工具去掉“肋骨”图层中的白色背景。在工具栏中选中魔棒工具,单击肋骨剑突下方的白色区域(注意不要选择外侧的透明区域),此时可以看到动态虚线显示了魔棒自动选择的区域,在工具栏选择第二个魔棒选项“添加到选区” ,表示后续的选择将会持续添加到已经选择的选区。用鼠标单击肋骨外围的其它几个区域,然后按下delete键,可以看到肋骨周围的白色区域都去掉了,但是中央还有很多小区域。 此时选区还是处于选中状态,选择菜单【选择】|【取消选择】命令(快捷键Ctrl+D)可以取消选区的选择状态。如果重复上述操作,不断选择白色区域并且删除,可以把所有的白色区域都去掉,而只留下肋骨图像,此时效果如图9所示。
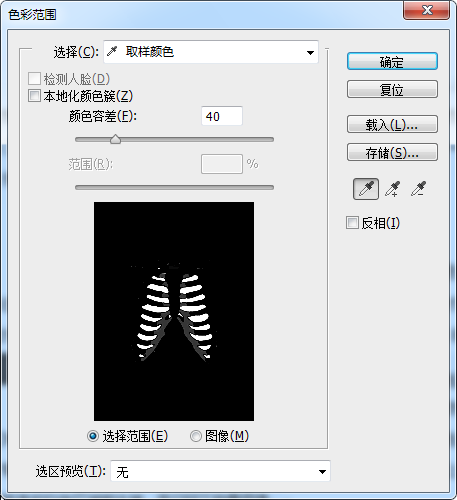
,表示后续的选择将会持续添加到已经选择的选区。用鼠标单击肋骨外围的其它几个区域,然后按下delete键,可以看到肋骨周围的白色区域都去掉了,但是中央还有很多小区域。 此时选区还是处于选中状态,选择菜单【选择】|【取消选择】命令(快捷键Ctrl+D)可以取消选区的选择状态。如果重复上述操作,不断选择白色区域并且删除,可以把所有的白色区域都去掉,而只留下肋骨图像,此时效果如图9所示。 图9 去掉背景 【提示】另一个简单的方法可以一次性选中白色区域:关闭背景图层的显示状态,选择菜单【选择】|【色彩范围…】命令打开“色彩范围”窗口,如图10所示,此时把光标移动到图像上,光标变为一个吸管形状,任意选择一个肋骨间隙的白色区域点选取样。单击“色彩范围”窗口的“确定”按钮,可以看到在原图中所有白色区域均被选中。按下delete键删除白色区域,按下Ctrl+D取消选区,然后再重新显示背景层。
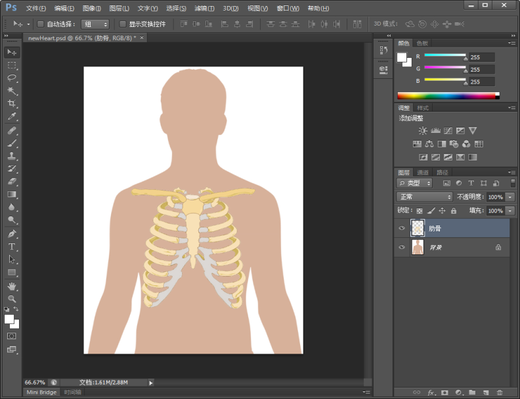
图9 去掉背景 【提示】另一个简单的方法可以一次性选中白色区域:关闭背景图层的显示状态,选择菜单【选择】|【色彩范围…】命令打开“色彩范围”窗口,如图10所示,此时把光标移动到图像上,光标变为一个吸管形状,任意选择一个肋骨间隙的白色区域点选取样。单击“色彩范围”窗口的“确定”按钮,可以看到在原图中所有白色区域均被选中。按下delete键删除白色区域,按下Ctrl+D取消选区,然后再重新显示背景层。 图10 色彩范围窗口 此时肋骨层已经去掉了白色背景,完全透明显示。但是肋骨的大小和背景层的人体躯干大小不匹配,通过选择菜单【编辑】|【自由变换】命令(快捷键Ctrl+T)对肋骨的大小进行调整,在利用移动工具拖动当前图层(肋骨图层)进行位置调整。最后形成效果图11。
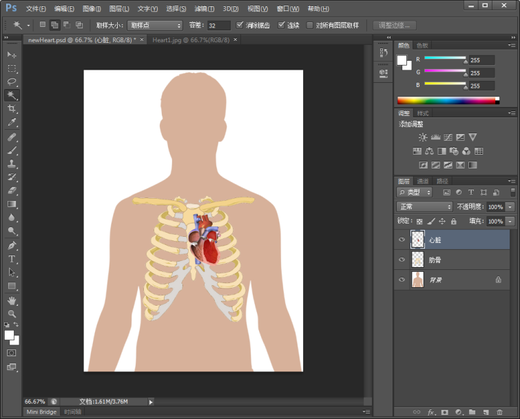
图10 色彩范围窗口 此时肋骨层已经去掉了白色背景,完全透明显示。但是肋骨的大小和背景层的人体躯干大小不匹配,通过选择菜单【编辑】|【自由变换】命令(快捷键Ctrl+T)对肋骨的大小进行调整,在利用移动工具拖动当前图层(肋骨图层)进行位置调整。最后形成效果图11。 图11 图层效果 (七)最后的合成 打开最初制作完成的heart1.jpg,将其复制到newHeart.psd中形成第三个图层,再次关闭heart1.jpg。新图层更名为“心脏”,删除白色背景并缩放至合适的比例(同“肋骨”层),效果如图12所示。接着调整心脏和肋骨的图层顺序使其符合“肋骨包裹心脏”的实际情况。最后效果保存为newHeart.psd以备下次编辑使用。最后合成的图像效果如图13。
图11 图层效果 (七)最后的合成 打开最初制作完成的heart1.jpg,将其复制到newHeart.psd中形成第三个图层,再次关闭heart1.jpg。新图层更名为“心脏”,删除白色背景并缩放至合适的比例(同“肋骨”层),效果如图12所示。接着调整心脏和肋骨的图层顺序使其符合“肋骨包裹心脏”的实际情况。最后效果保存为newHeart.psd以备下次编辑使用。最后合成的图像效果如图13。 图12 叠加心脏图层
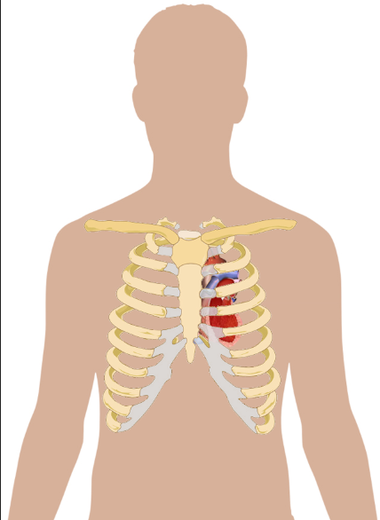
图12 叠加心脏图层 图13 合成效果图
图13 合成效果图
 具体要求如下: 1、网页效果图大小为:1582像素宽,1277像素高,分辨率为:72像素/英寸。宽度不能改变,高度可以根据你的制作进行调整。 2、首先要规划网站的整体布局,用参考线来完成。 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、东亚银行图标请参见“LOGO.jpg”,请做相应调整后使用。 7、请在本周五之前完成此页面效果图,并提交到指定文件夹中。
具体要求如下: 1、网页效果图大小为:1582像素宽,1277像素高,分辨率为:72像素/英寸。宽度不能改变,高度可以根据你的制作进行调整。 2、首先要规划网站的整体布局,用参考线来完成。 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、东亚银行图标请参见“LOGO.jpg”,请做相应调整后使用。 7、请在本周五之前完成此页面效果图,并提交到指定文件夹中。
A.选中“对齐”选项时,整个取样区域仅应用一次,反复使用此工具进行操作时,仍可从上次操作结束时的位置开始
B.未选中“对齐”选项时,每次停止操作后再继续绘画时,都将从初始参考点位置开始应用取样区域
C.选中“当前图层”选项时,则取样和复制操作,都只在当前图层及其下方图层中生效
D.选择忽略调整图层按钮时,可以在定义源图像时忽略图层中的调整图层
A.图层样式是位图,因此在应用时,效果的大小、范围和影响程度都以像素为单位。
B.相同尺寸的两个图像,分辨率不同,那么添加相同参数的图层样式,会得到不同的效果。
C.使用图层样式时,可以使用缩放效果命令,对效果的比例进行整体的缩放。
D.可以在图层样式对话框,整体缩放或者局部微调效果,解决分辨率的问题。
E.在效果中包含纹理和图案等像素内容时,如果放大比例过高会导致分辨率不够。
A.勾选对齐选项,每次仿制时源和目标的相对位置固定
B.仿制图章工具也有混合模式选项
C.调整图章大小的快捷键与画笔相同
D.可以对单个图层取样,也可以对所有图层取样
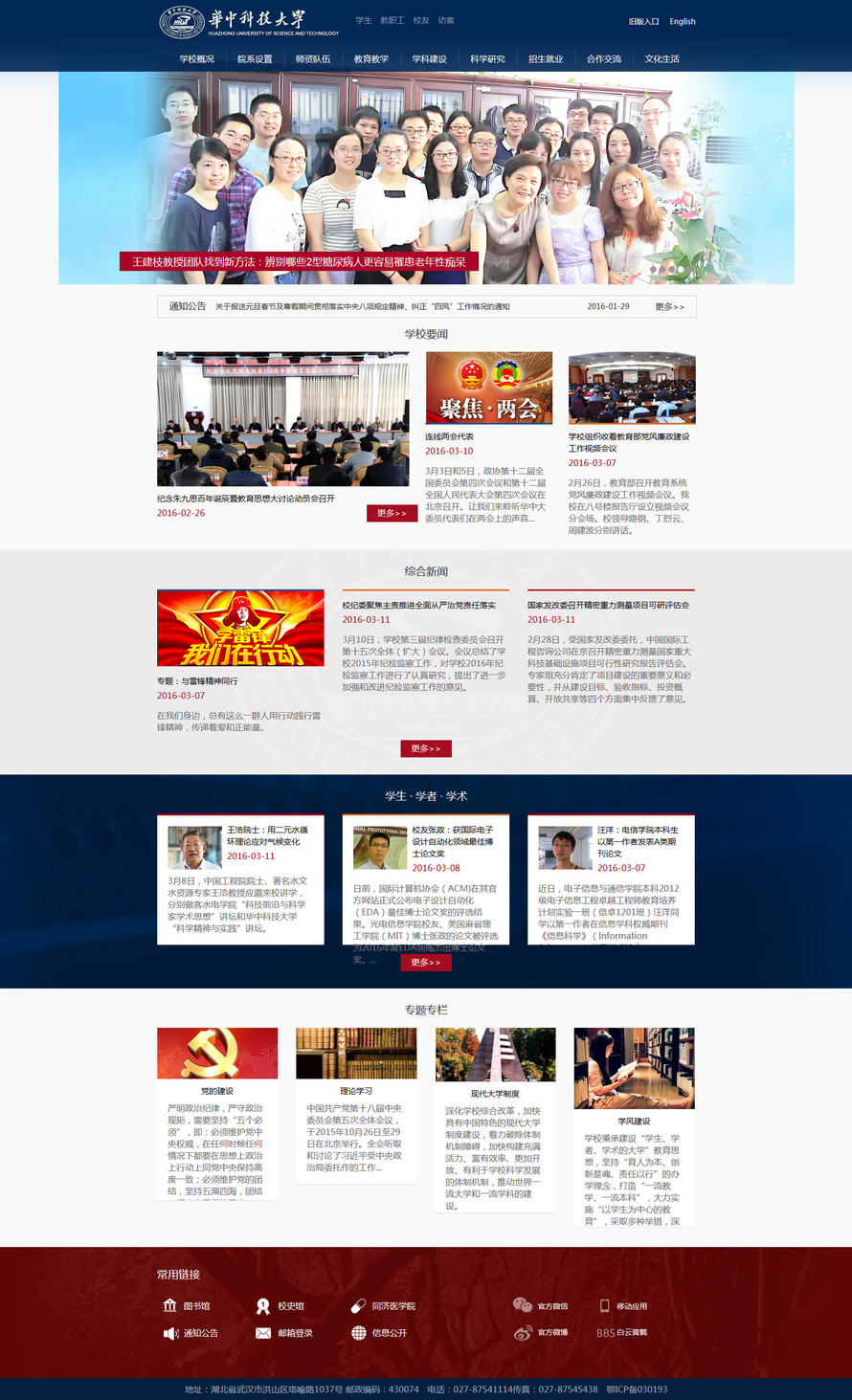
 具体要求如下: 1、网页效果图大小为:1582像素宽,2599像素高,分辨率为:72像素/英寸。宽度不能改变,高度可以根据你的制作进行调整。 2、首先要规划网站的整体布局,用参考线来完成。 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、华科大的图标请参见“LOGO.jpg”和“LOGO文字.jpg”文件,并做相应调整后使用。 7、每个栏目背景底纹可以自己选择素材制作完成。 8、“常用链接”栏目中的图标请自己从网上查找并修改后使用。 9、请在本周三之前完成此页面效果图,并提交到指定文件夹中。
具体要求如下: 1、网页效果图大小为:1582像素宽,2599像素高,分辨率为:72像素/英寸。宽度不能改变,高度可以根据你的制作进行调整。 2、首先要规划网站的整体布局,用参考线来完成。 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、华科大的图标请参见“LOGO.jpg”和“LOGO文字.jpg”文件,并做相应调整后使用。 7、每个栏目背景底纹可以自己选择素材制作完成。 8、“常用链接”栏目中的图标请自己从网上查找并修改后使用。 9、请在本周三之前完成此页面效果图,并提交到指定文件夹中。
A、文字图层栅格化后可以调整字体颜色
B、文字图层栅格化前可以直接改变字体颜色
C、文字图层栅格化后可以使用橡皮擦对文字进行擦拭
D、文字图层栅格化前可以使用橡皮擦对文字进行擦拭


为了保护您的账号安全,请在“简答题”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!

 微信搜一搜
微信搜一搜
 简答题
简答题



 微信搜一搜
微信搜一搜
 简答题
简答题