题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
《网页美工》-第2周上机要求 请注意: 1、这次作业中每个...
《网页美工》-第2周上机要求 请注意: 1、这次作业中每个图层要命名!!必要的时候添加组来管理图层。 2、请注意先对建立好的文件总体规划后,再开始制作网页效果图! 任务:按照样张制作网页效果图。 具体要求如下: 1、网页效果图大小为:1023像素宽,1063像素高,分辨率为:72像素/英寸。宽度不能改变,高度可以根据你的制作进行调整。 2、首先要规划网站的整体布局,用参考线来完成。 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、每个栏目右侧MORE这个单词使用的是“像素字体”,参见“像素字体”文件夹中提供的字体。可以将字体安装后使用。 7、如果有时间,可以自己完成网站标识的制作,如下图所示。
具体要求如下: 1、网页效果图大小为:1023像素宽,1063像素高,分辨率为:72像素/英寸。宽度不能改变,高度可以根据你的制作进行调整。 2、首先要规划网站的整体布局,用参考线来完成。 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、每个栏目右侧MORE这个单词使用的是“像素字体”,参见“像素字体”文件夹中提供的字体。可以将字体安装后使用。 7、如果有时间,可以自己完成网站标识的制作,如下图所示。 8、网页效果图上有大量的渐变填充,请自己完成。 9、在上机课上能做多少就做多少,不要求全部做完,但要尽力完成图片,并保存成psd格式,在下课之前提交到指定文件夹中。
8、网页效果图上有大量的渐变填充,请自己完成。 9、在上机课上能做多少就做多少,不要求全部做完,但要尽力完成图片,并保存成psd格式,在下课之前提交到指定文件夹中。

 如搜索结果不匹配,请
如搜索结果不匹配,请 

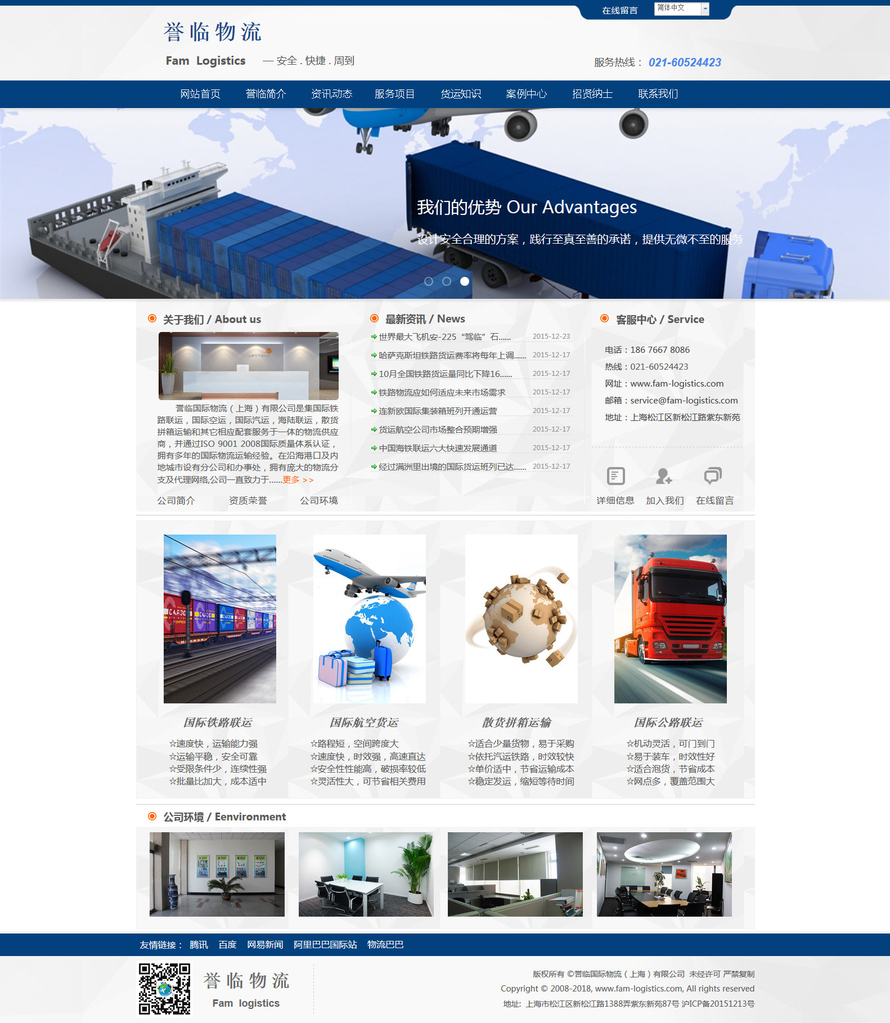
 具体要求如下: 1、网页效果图大小为:1582像素宽,1818像素高,分辨率为:72像素/英寸。 2、首先要规划网站的整体布局,用参考线来完成。 3、请注意某些栏目上的背景效果,例如“关于我们”一行等等。背景效果可以使用“素材图片”文件夹中的“背景图片素材.jpg”,经过调整之后使用 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、以下效果上的图标可以从图标素材中找类似的图标修改后使用,也可以自己制作完成,但是不允许从样张上截图。
具体要求如下: 1、网页效果图大小为:1582像素宽,1818像素高,分辨率为:72像素/英寸。 2、首先要规划网站的整体布局,用参考线来完成。 3、请注意某些栏目上的背景效果,例如“关于我们”一行等等。背景效果可以使用“素材图片”文件夹中的“背景图片素材.jpg”,经过调整之后使用 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、以下效果上的图标可以从图标素材中找类似的图标修改后使用,也可以自己制作完成,但是不允许从样张上截图。

 7、下面的部分可以使用钢笔工具或者形状工具来完成
7、下面的部分可以使用钢笔工具或者形状工具来完成 8、在上机课上能做多少就做多少,不要求全部做完,但要尽力完成图片,并保存成psd格式,在下课之前提交到指定文件夹中。
8、在上机课上能做多少就做多少,不要求全部做完,但要尽力完成图片,并保存成psd格式,在下课之前提交到指定文件夹中。 具体要求如下: 1、网页效果图大小为:1582像素宽,1277像素高,分辨率为:72像素/英寸。宽度不能改变,高度可以根据你的制作进行调整。 2、首先要规划网站的整体布局,用参考线来完成。 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、东亚银行图标请参见“LOGO.jpg”,请做相应调整后使用。 7、请在本周五之前完成此页面效果图,并提交到指定文件夹中。
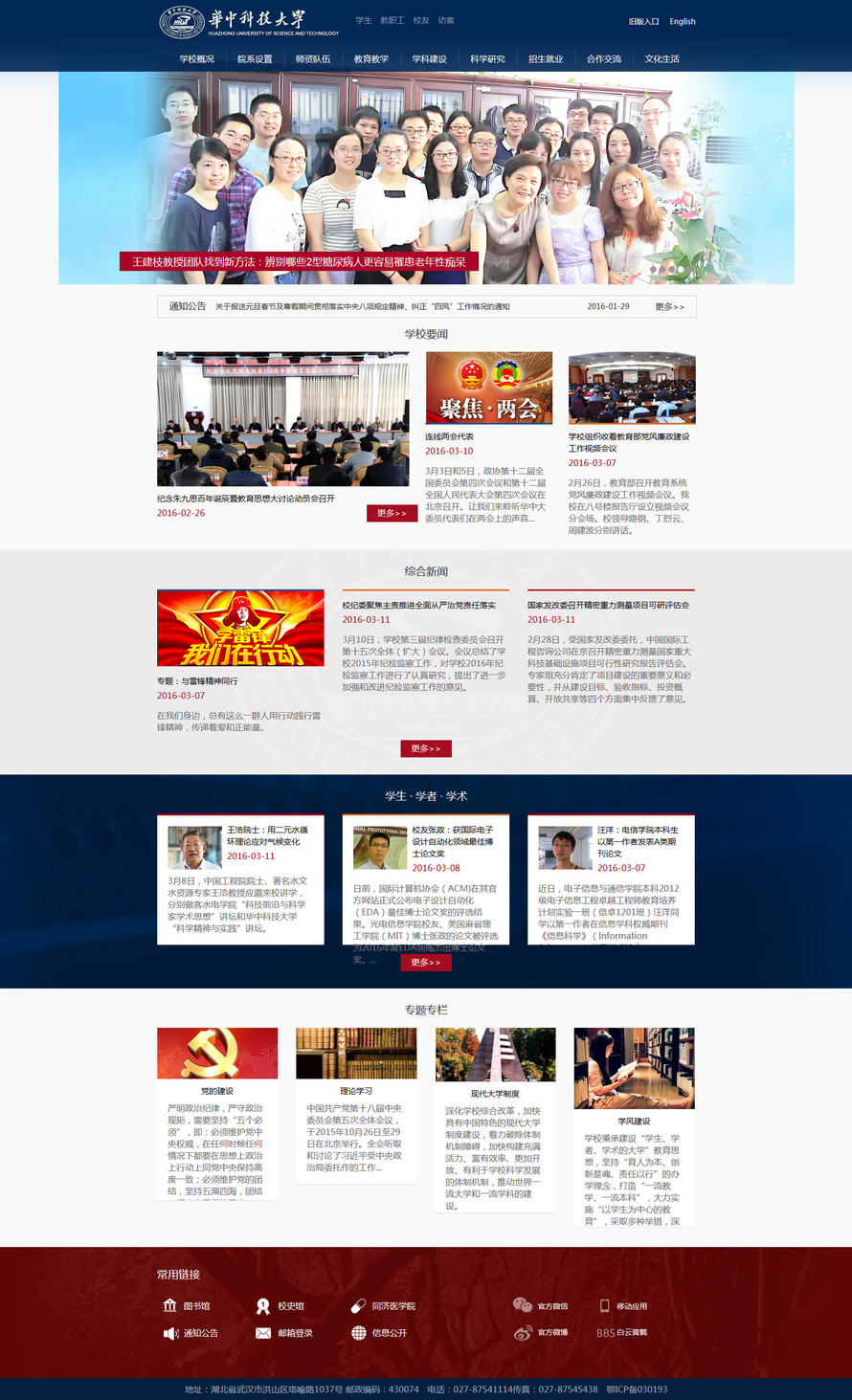
具体要求如下: 1、网页效果图大小为:1582像素宽,1277像素高,分辨率为:72像素/英寸。宽度不能改变,高度可以根据你的制作进行调整。 2、首先要规划网站的整体布局,用参考线来完成。 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、东亚银行图标请参见“LOGO.jpg”,请做相应调整后使用。 7、请在本周五之前完成此页面效果图,并提交到指定文件夹中。 具体要求如下: 1、网页效果图大小为:1582像素宽,2599像素高,分辨率为:72像素/英寸。宽度不能改变,高度可以根据你的制作进行调整。 2、首先要规划网站的整体布局,用参考线来完成。 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、华科大的图标请参见“LOGO.jpg”和“LOGO文字.jpg”文件,并做相应调整后使用。 7、每个栏目背景底纹可以自己选择素材制作完成。 8、“常用链接”栏目中的图标请自己从网上查找并修改后使用。 9、请在本周三之前完成此页面效果图,并提交到指定文件夹中。
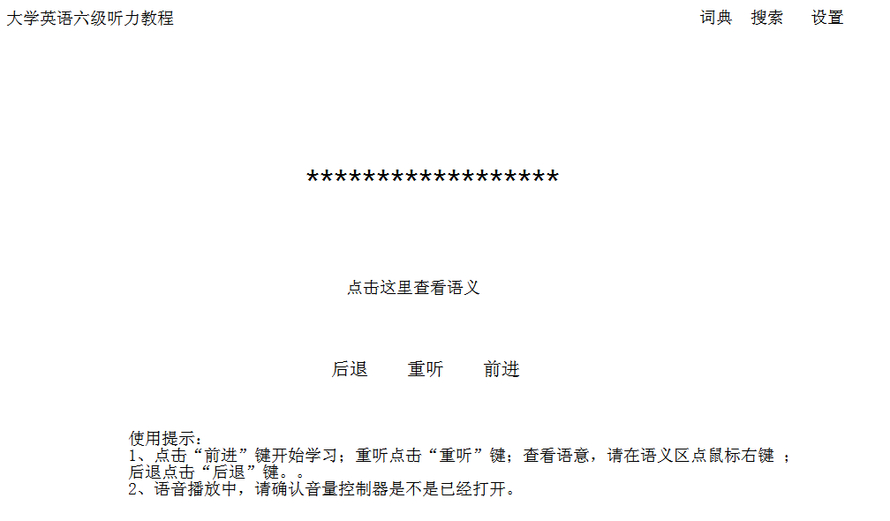
具体要求如下: 1、网页效果图大小为:1582像素宽,2599像素高,分辨率为:72像素/英寸。宽度不能改变,高度可以根据你的制作进行调整。 2、首先要规划网站的整体布局,用参考线来完成。 4、页面上的所有文字可以使用“文本素材.txt”文件中的文字素材。 5、图片素材请参见“素材图片”文件夹中提供的图片,其他部分不允许从样张上截图。 6、华科大的图标请参见“LOGO.jpg”和“LOGO文字.jpg”文件,并做相应调整后使用。 7、每个栏目背景底纹可以自己选择素材制作完成。 8、“常用链接”栏目中的图标请自己从网上查找并修改后使用。 9、请在本周三之前完成此页面效果图,并提交到指定文件夹中。 草图二:
草图二: 下面是设计的时候需要输入的文字,各位可以直接使用: 使用提示: 1、点击“前进”键开始学习;重听点击“重听”键;查看语意,请在语义区点鼠标右键 ;后退点击“后退”键。。 2、语音播放中,请确认音量控制器是不是已经打开。 词典 搜索 英国 Your car is made in UK ,mine in China. 你的车是英国产的,我的是中国产的。 UK英音:[jukei] 美音:[jukei] 说明:UK是The United Kingdom of Great Britain and Northern Ireland的简称. 9、请在本周三之前完成此页面效果图,并提交到指定文件夹中。
下面是设计的时候需要输入的文字,各位可以直接使用: 使用提示: 1、点击“前进”键开始学习;重听点击“重听”键;查看语意,请在语义区点鼠标右键 ;后退点击“后退”键。。 2、语音播放中,请确认音量控制器是不是已经打开。 词典 搜索 英国 Your car is made in UK ,mine in China. 你的车是英国产的,我的是中国产的。 UK英音:[jukei] 美音:[jukei] 说明:UK是The United Kingdom of Great Britain and Northern Ireland的简称. 9、请在本周三之前完成此页面效果图,并提交到指定文件夹中。