 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
使用CSS完成如下页面: [图] 作业要求: 1、发布到服务器...
使用CSS完成如下页面:![使用CSS完成如下页面: [图] 作业要求: 1、发布到服务器...使用CSS完成如下页面: 作业](http://static.jiandati.com/0385ae0-chaoxing2016-681478.png) 作业要求: 1、发布到服务器 2、截图并提交 3、提交项目文件夹压缩包 4、输入本次作业的URL 需要的素材在附件中
作业要求: 1、发布到服务器 2、截图并提交 3、提交项目文件夹压缩包 4、输入本次作业的URL 需要的素材在附件中
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
使用CSS完成如下页面:![使用CSS完成如下页面: [图] 作业要求: 1、发布到服务器...使用CSS完成如下页面: 作业](http://static.jiandati.com/0385ae0-chaoxing2016-681478.png) 作业要求: 1、发布到服务器 2、截图并提交 3、提交项目文件夹压缩包 4、输入本次作业的URL 需要的素材在附件中
作业要求: 1、发布到服务器 2、截图并提交 3、提交项目文件夹压缩包 4、输入本次作业的URL 需要的素材在附件中
 更多“使用CSS完成如下页面: [图] 作业要求: 1、发布到服务…”相关的问题
更多“使用CSS完成如下页面: [图] 作业要求: 1、发布到服务…”相关的问题
使用Bootstrap实现如下效果的页面,页面参考地址:http://smxy.ctld.chaoxing.com/course/newindex 效果图: 需要的素材在附件中。 要求: 1、提交截图 2、提交项目文件夹压缩包 3、发布在你的服务器上,放在虚拟目录6下面 4、提交你的url
需要的素材在附件中。 要求: 1、提交截图 2、提交项目文件夹压缩包 3、发布在你的服务器上,放在虚拟目录6下面 4、提交你的url
利用布局页和分部视图页面实现类似如下的网站设计: 1、在页面头部的导航栏来自header页面 2、在页面底部的版权页来自footer页面 3、中间的主体部分的数据来自数据库,每一块来自一个独立的子页面(绿色就是分块): 3.1 数据库服务器的地址:使用自己的数据库服务器 3.2 数据库名称:JYXY 3.3 数据库表名称:News 范例网站截图: 要求: 1、提交截图 2、提交项目文件夹压缩包 3、发布在你的服务器上,放在虚拟目录11下面 4、提交你的url
要求: 1、提交截图 2、提交项目文件夹压缩包 3、发布在你的服务器上,放在虚拟目录11下面 4、提交你的url
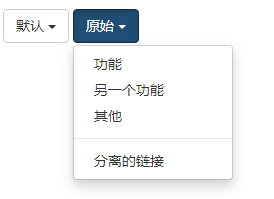
使用CSS和JQuery实现类似Bootstrap的下拉菜单和折叠菜单。 下拉菜单: 折叠菜单:
折叠菜单: 要求: 1、提交截图 2、提交项目文件夹压缩包 3、发布在你的服务器上,放在虚拟目录6下面 4、提交你的url
要求: 1、提交截图 2、提交项目文件夹压缩包 3、发布在你的服务器上,放在虚拟目录6下面 4、提交你的url
使用CSS设计一个页面,设计中需要满足如下条件: 页面中需要有外部链接式的CSS引用,并且在相应文件夹下有对应CSS文件; 页面中至少出现一个class引用,并且对应CSS文件中能够找到对class的修改; 页面中至少出现一个ID引用,并且对应CSS文件中能够找到对class的修改; 页面中所有格式的修饰都需要通过外部链接式CSS来完成,不能出现行内引入或内嵌式引入; 页面中呈现元素多样(如图片、列表等都需出现); 需要有顶部导航栏和下拉菜单栏,中间是广告栏,下面是主要内容区,包括左侧菜单栏和右侧显示区。具体要求参考范例图片和范例网站。 上传截图,项目文件夹压缩包;输入本次作业地址url。 参考截图: 参考网址:129.204.9.152/5
参考网址:129.204.9.152/5
设计一个简单页面,页面类似下图的效果: 上图中的图片和文字可以用自己的图片和文字替换。 要求: 1、将你的作业上传到你的服务器上,放在你建立的虚拟目录2下。 2、在浏览器中访问你的这个虚拟目录,截取完整的页面,并将你的项目文件夹压缩。将截图以图片形式、代码压缩包以附件形式一起提交到这来。 3、将你的服务器地址和虚拟目录地址发布到这里来以便于老师和同学批改检查,例如:第2次作业的地址是:http://*.*.*.*/2,其中:*.*.*.*为你的服务器IP地址
上图中的图片和文字可以用自己的图片和文字替换。 要求: 1、将你的作业上传到你的服务器上,放在你建立的虚拟目录2下。 2、在浏览器中访问你的这个虚拟目录,截取完整的页面,并将你的项目文件夹压缩。将截图以图片形式、代码压缩包以附件形式一起提交到这来。 3、将你的服务器地址和虚拟目录地址发布到这里来以便于老师和同学批改检查,例如:第2次作业的地址是:http://*.*.*.*/2,其中:*.*.*.*为你的服务器IP地址
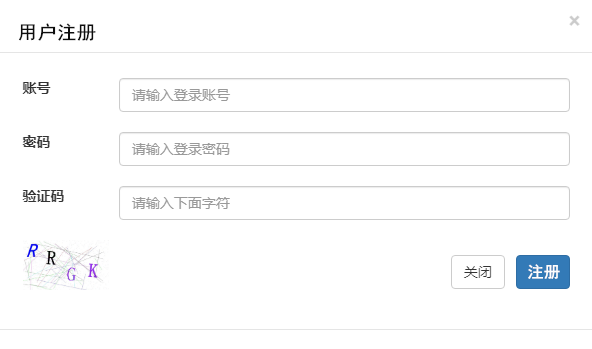
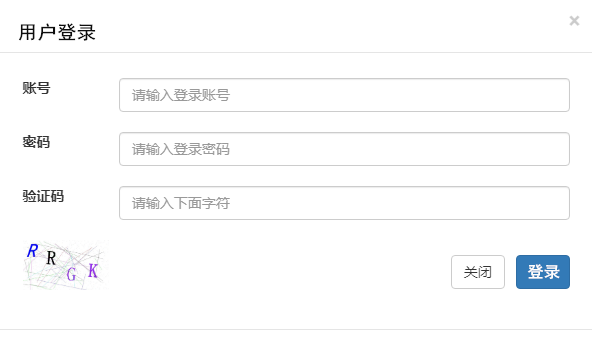
 完成用户登录页面,将用户输入的信息与数据库中保存的信息进行对比,一致则登录成功,否则登录失败。
完成用户登录页面,将用户输入的信息与数据库中保存的信息进行对比,一致则登录成功,否则登录失败。 要求: 1、提交截图 2、提交项目文件夹压缩包 3、发布在你的服务器上,放在虚拟目录10下面 4、提交你的url
要求: 1、提交截图 2、提交项目文件夹压缩包 3、发布在你的服务器上,放在虚拟目录10下面 4、提交你的url


为了保护您的账号安全,请在“简答题”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!

 微信搜一搜
微信搜一搜
 简答题
简答题



 微信搜一搜
微信搜一搜
 简答题
简答题