题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
[单选题]
下列选项中,用于设置CSS3中的线性渐变的选项为()
A.background-image:repeating-linear-gradient(参数值);
B.background-image:repeating-radial-gradient(参数值);
C.background-image:radial-gradient(参数值);
D.background-image:linear-gradient(参数值);
提问人:网友yangping_heu
发布时间:2022-01-07

 如搜索结果不匹配,请
如搜索结果不匹配,请 






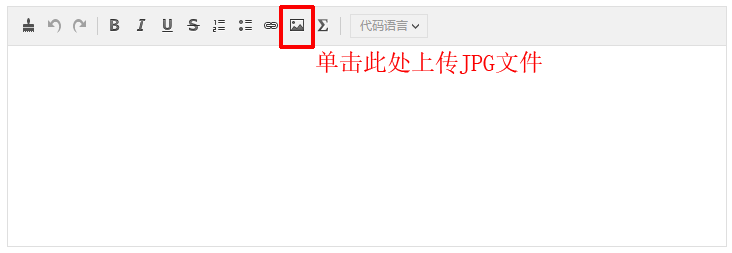
 效果图 注意:图片上的文字“效果图”是水印,提交的文件上不能有“效果图”等文字。 提交JPG文件格式,不要使用上传附件的功能,请提交图片,提交方法如图:
效果图 注意:图片上的文字“效果图”是水印,提交的文件上不能有“效果图”等文字。 提交JPG文件格式,不要使用上传附件的功能,请提交图片,提交方法如图: