题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
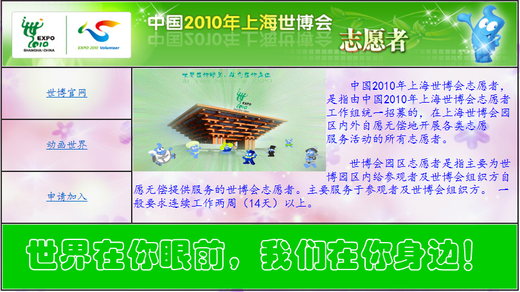
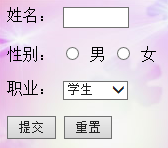
本实验完成后,将站点文件夹压缩,压缩文件名为:您的昵称.Test2.Rar,再以附件的形式提交。 实验所需素材请从http://pan.baidu.com/s/1mgqSsCK下载 4.创建名称为Test2的站点,并在其中按要求设计简单网页Default.html和Apply.html,如图所示。 (1)Default.html网页设计要求∶ ① 用本人的姓名设置网页标题,用bj2.jpg图片设置网页的背景。 ② 表格第一行合并单元格,插入图片banner.jpg,调整图片大小为800x100;第五行合并单元格,插入动画dh2.swf。 ③ 表格第一列左边有三个超链接,“世博官网”链接到http://www.expo2010.cn;“动画世界”链接到本地的Flash.swf;“申请加入”链接到本地的Apply.html,在新窗口中打开。 ④ 表格第二列中间三个单元格合并,插入一个图片文件“dx2.jpg”和文字,图片宽300、高160,左对齐;创建名称为C的CSS:蓝色、18Px、楷体,用于格式化文字。 (2)Apply.html网页设计要求∶内容为一个表单;包括:姓名、性别、职业。其中姓名最多输入8个字符,性别要求用单选按钮,职业用下拉框,值分别为“学生”、“教师”和“工程师”,默认选中“学生”。


 如搜索结果不匹配,请
如搜索结果不匹配,请 

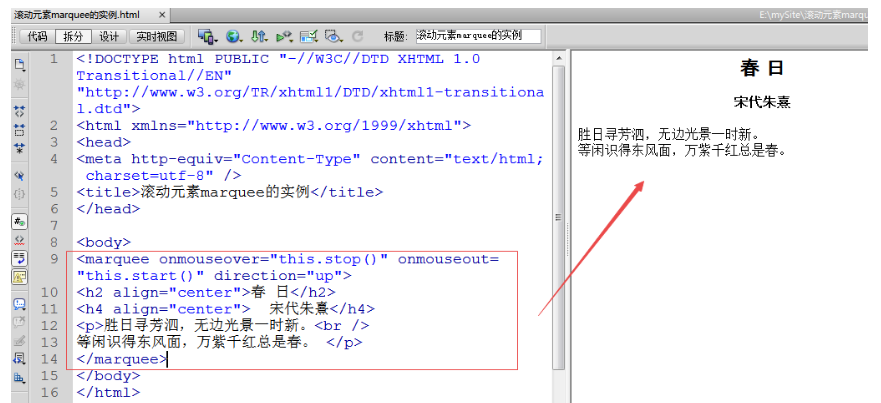
 第四步:保存为html文件。 第五步:通过不同浏览器查看网页效果。 第六步: 请同学完成以上练习题,提交作业: 1、截图dreamweaver软件中代码的“拆分视图”; 2、截图网页在浏览器中的预览效果; 3、压缩mySite文件夹; 将以上三个内容上传提交。
第四步:保存为html文件。 第五步:通过不同浏览器查看网页效果。 第六步: 请同学完成以上练习题,提交作业: 1、截图dreamweaver软件中代码的“拆分视图”; 2、截图网页在浏览器中的预览效果; 3、压缩mySite文件夹; 将以上三个内容上传提交。

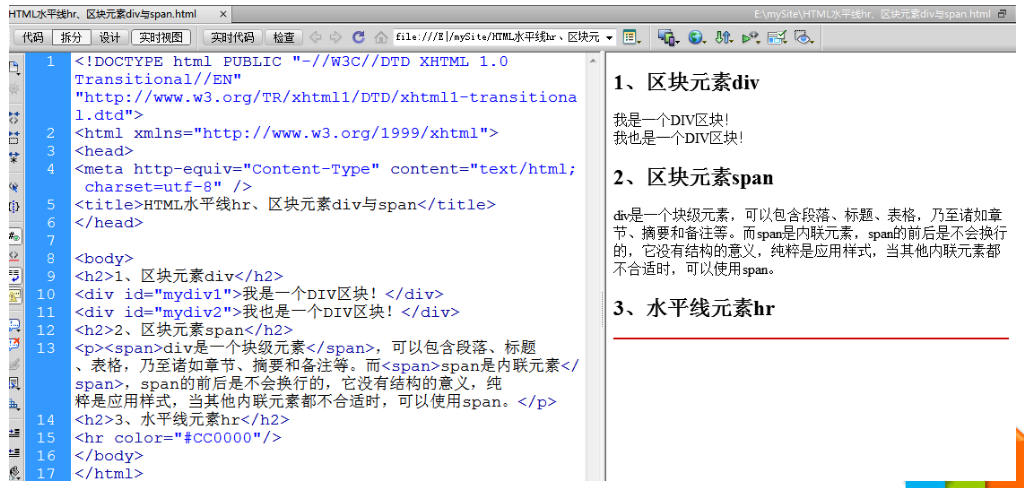
 (2)HTML水平线hr、区块元素div与span实例
(2)HTML水平线hr、区块元素div与span实例 (3)找两张图片,试试“鼠标经过图像”效果。(插入-图像=鼠标经过图像)。 第四步:保存为html文件,分成1个文件或者3个文件保存皆可。 第五步:通过不同浏览器查看网页效果。 第六步: 请同学完成以上练习题,提交作业: 1、截图dreamweaver软件中代码的“拆分视图”; 2、截图网页在浏览器中的预览效果; 3、压缩mySite文件夹; 将以上三个内容上传提交。
(3)找两张图片,试试“鼠标经过图像”效果。(插入-图像=鼠标经过图像)。 第四步:保存为html文件,分成1个文件或者3个文件保存皆可。 第五步:通过不同浏览器查看网页效果。 第六步: 请同学完成以上练习题,提交作业: 1、截图dreamweaver软件中代码的“拆分视图”; 2、截图网页在浏览器中的预览效果; 3、压缩mySite文件夹; 将以上三个内容上传提交。